Recibir mensajes con Api Oficial de WhatsApp en NODE
En este tutorial aprenderemos a recibir mensajes con Api Oficial de WhatsApp en NODE con el nuevo api que nos ofrece Facebook, solo debemos seguir estos pasos:
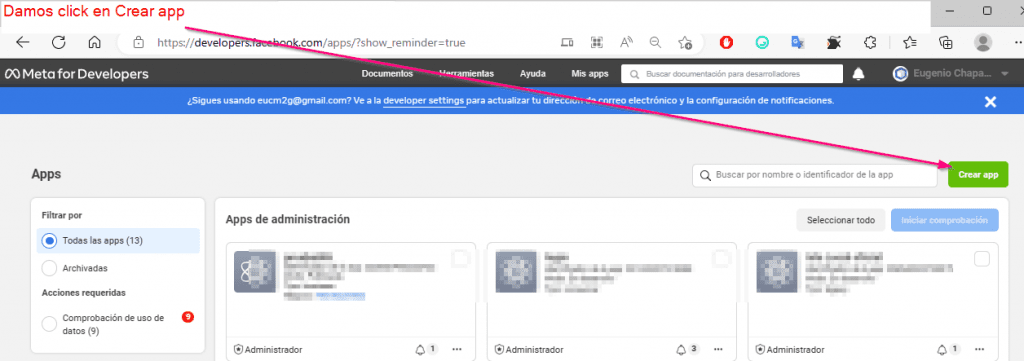
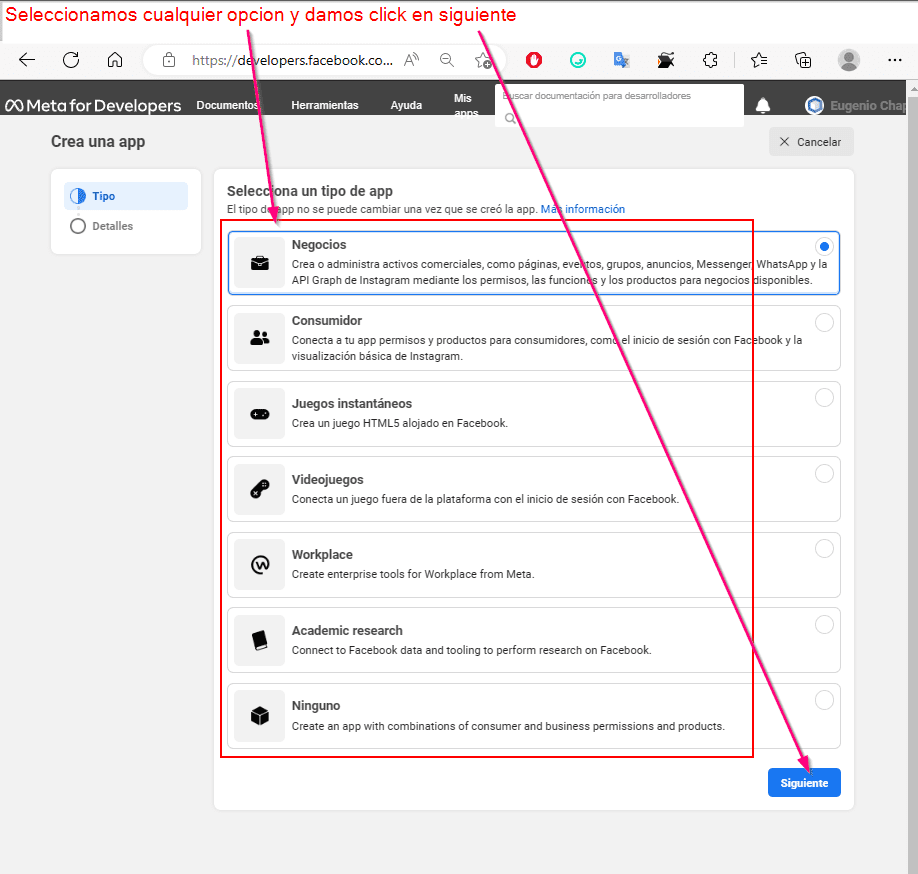
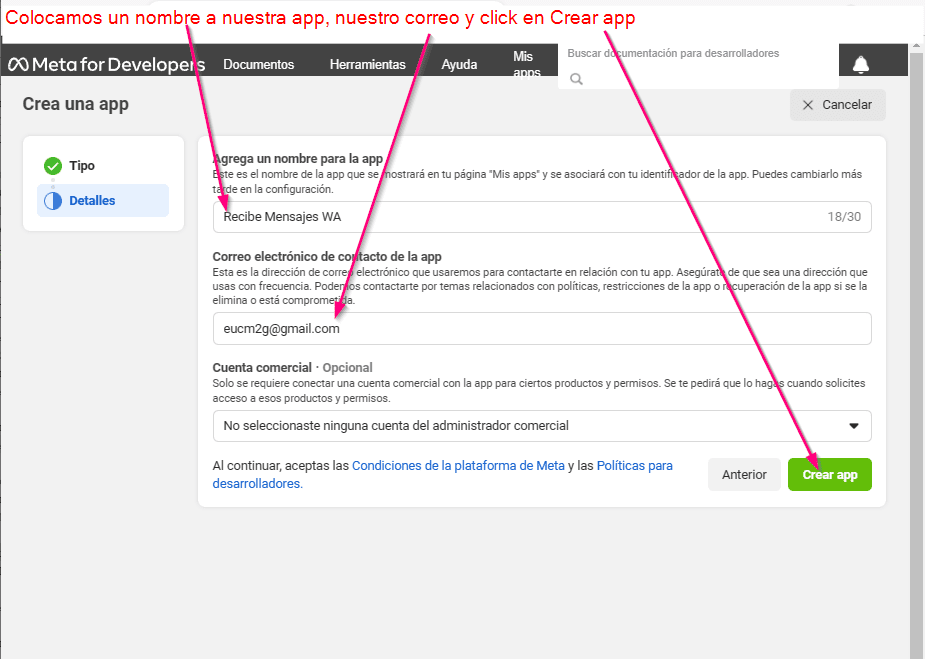
Creamos una app en Facebook
Vamos la url de Meta developers Meta for Developers (facebook.com) y creamos una cuenta de developer y accedemos a my apps

O podemos aceder a este link Todas las apps – Meta for Developers (facebook.com)





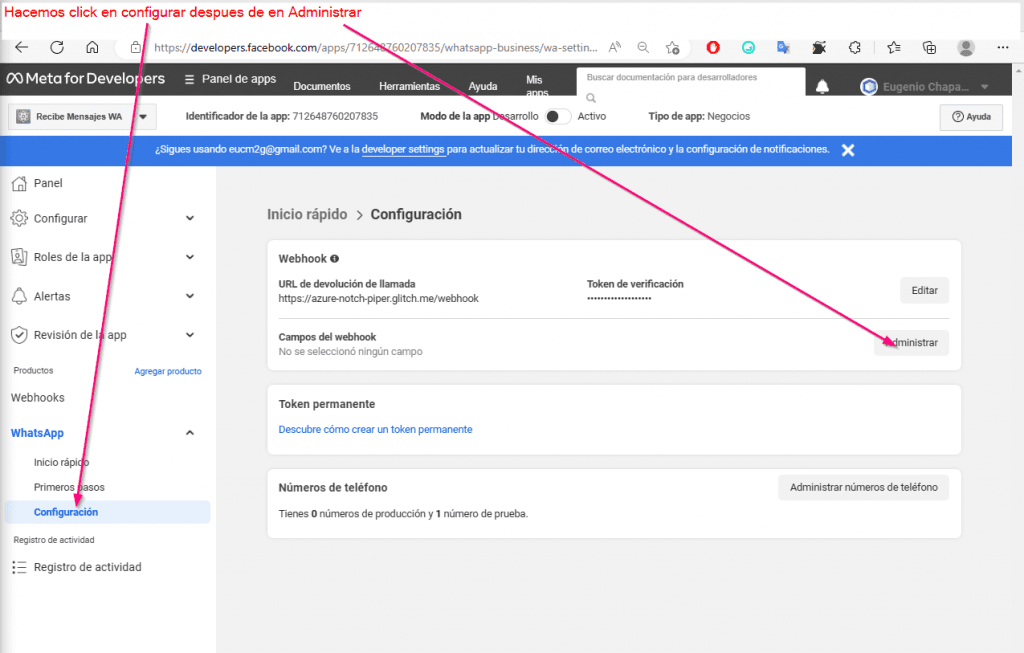
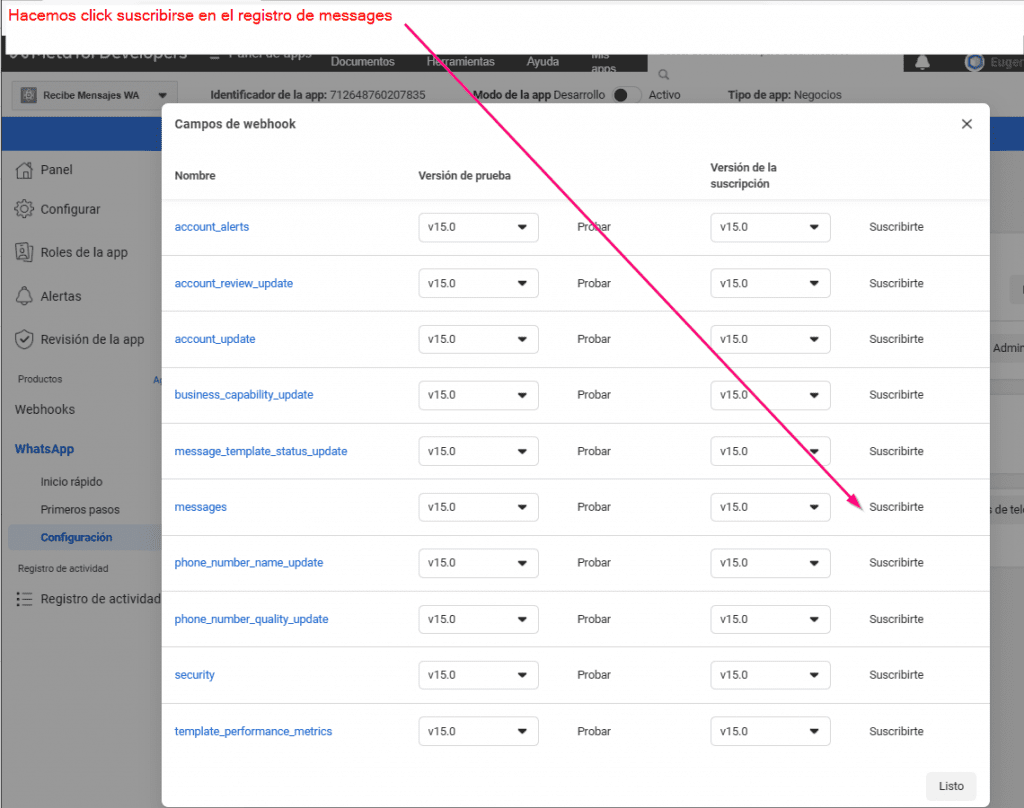
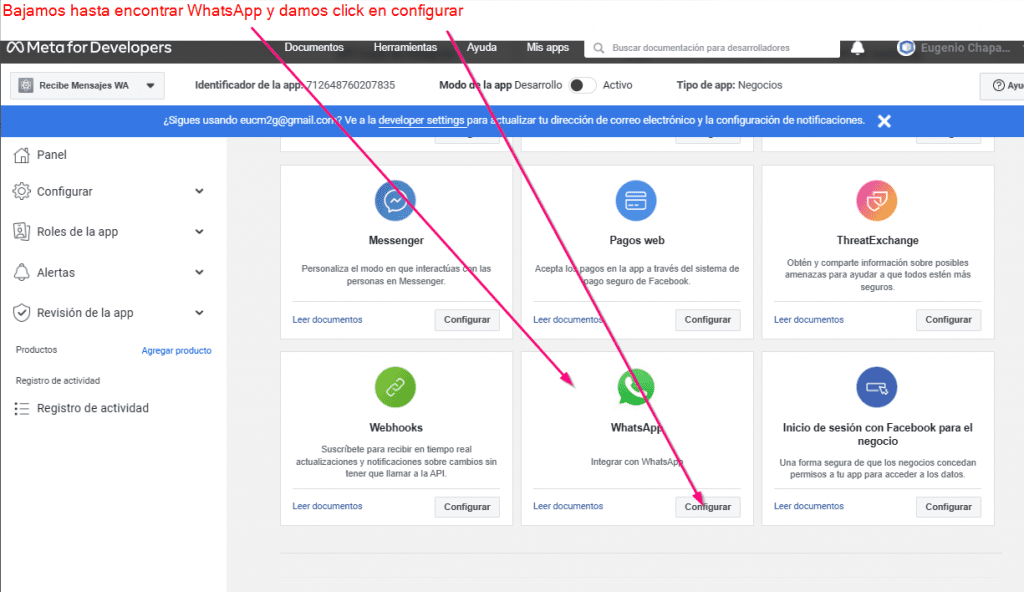
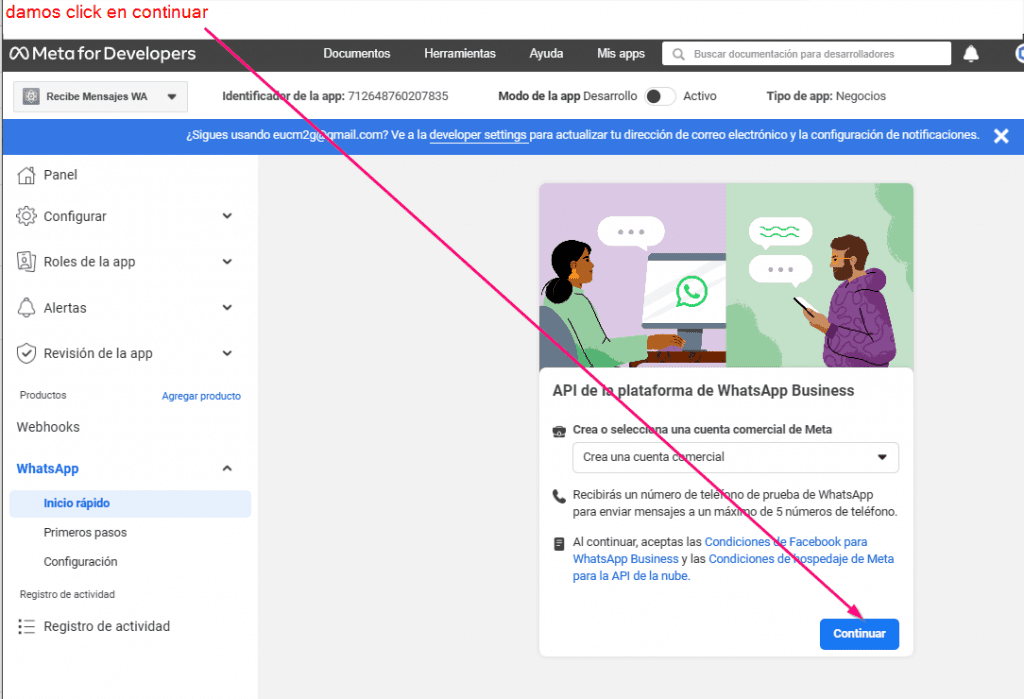
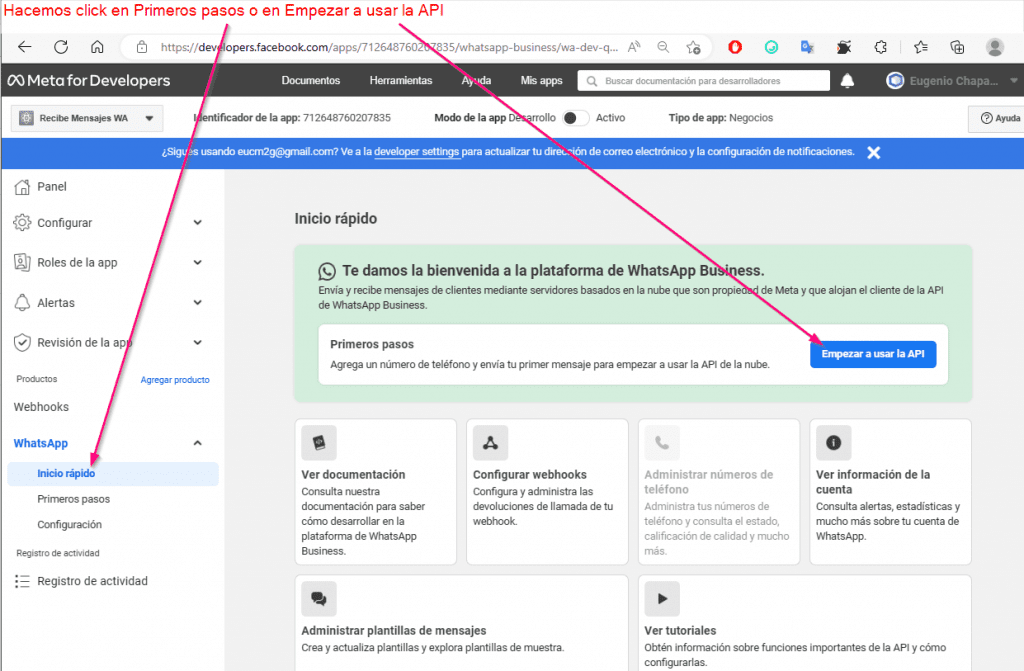
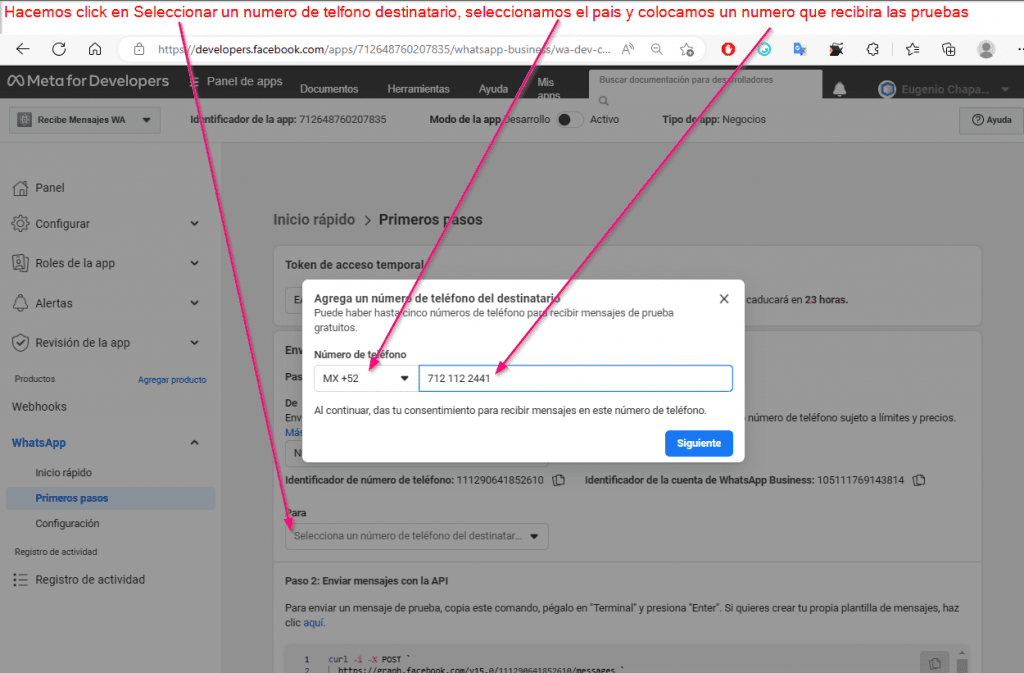
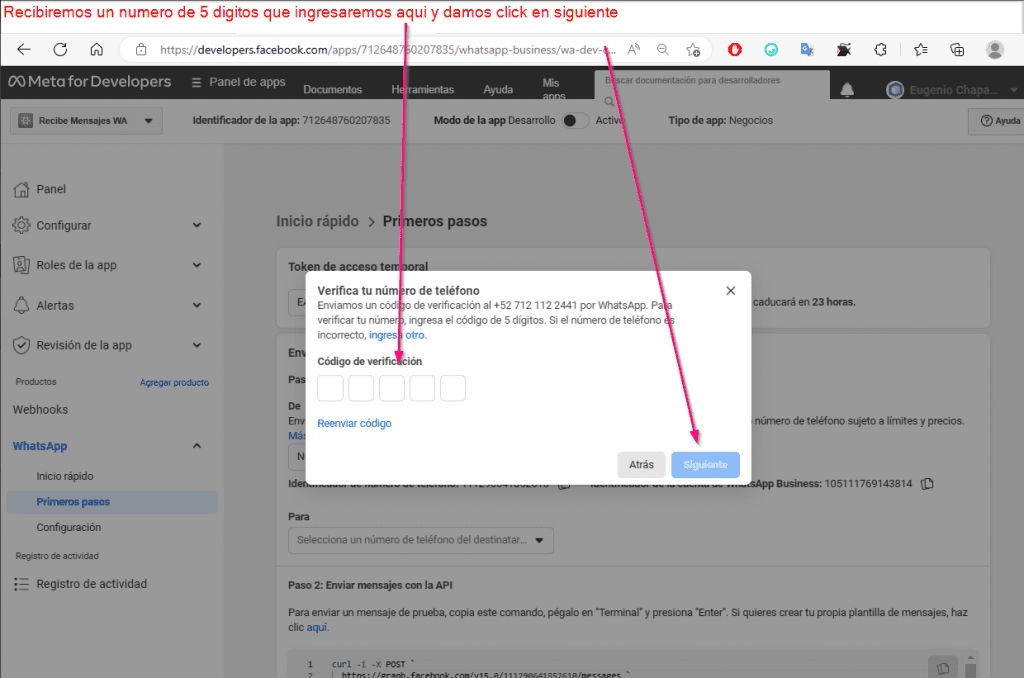
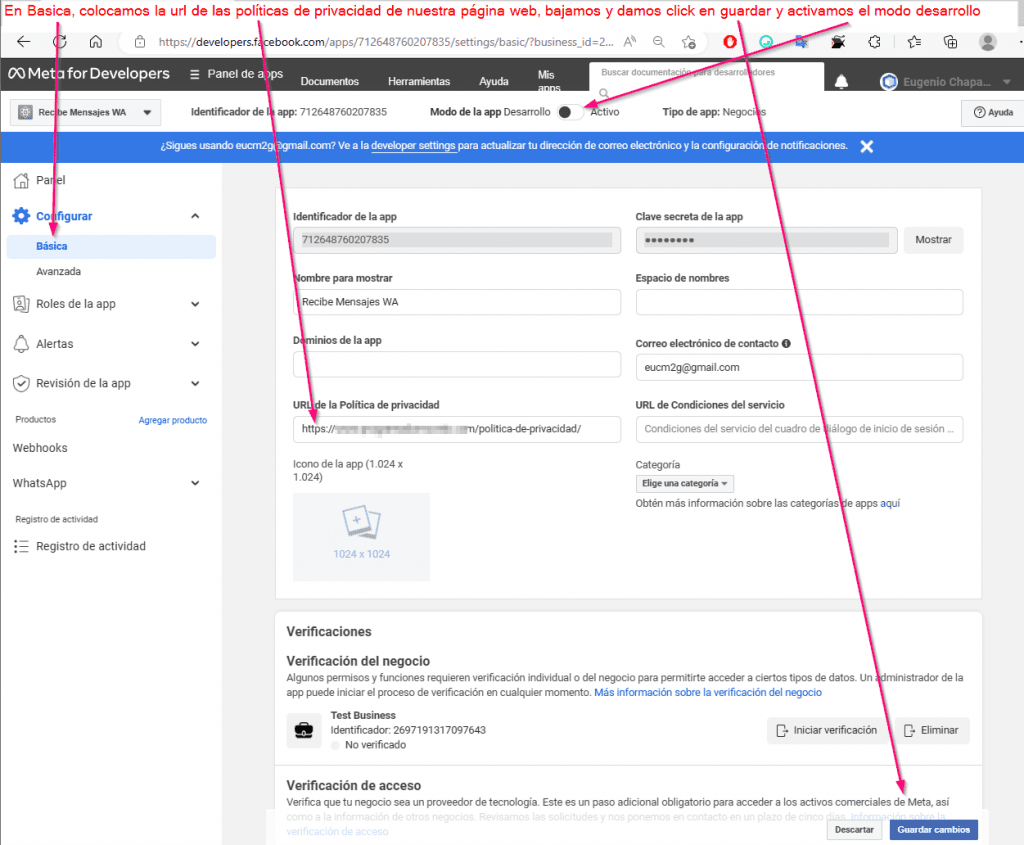
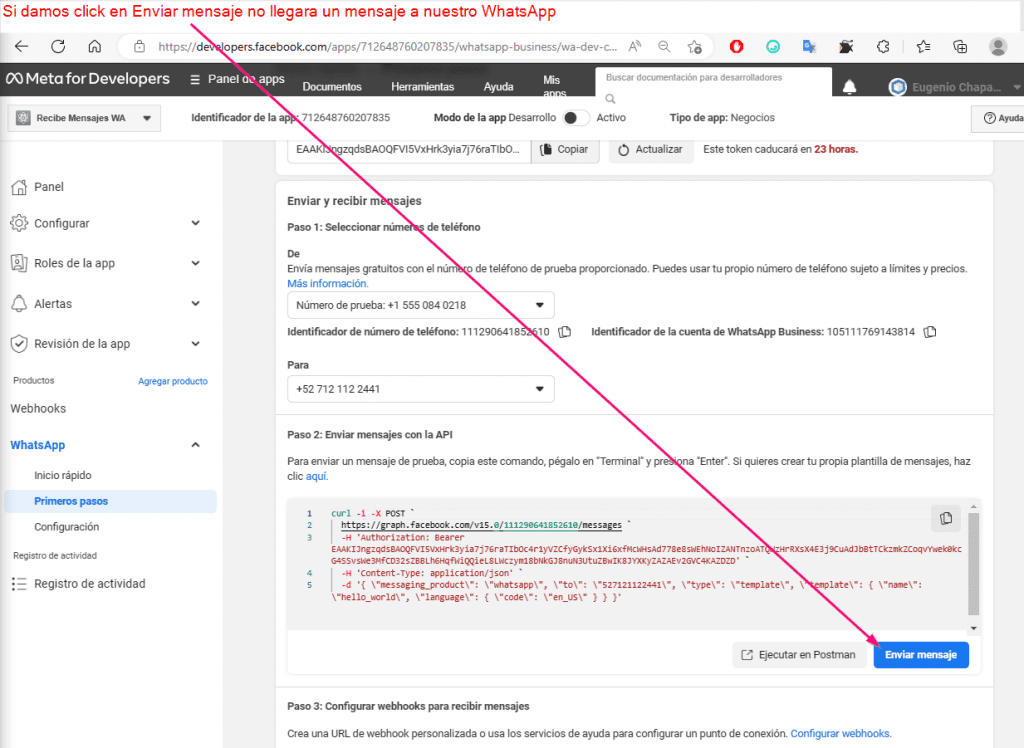
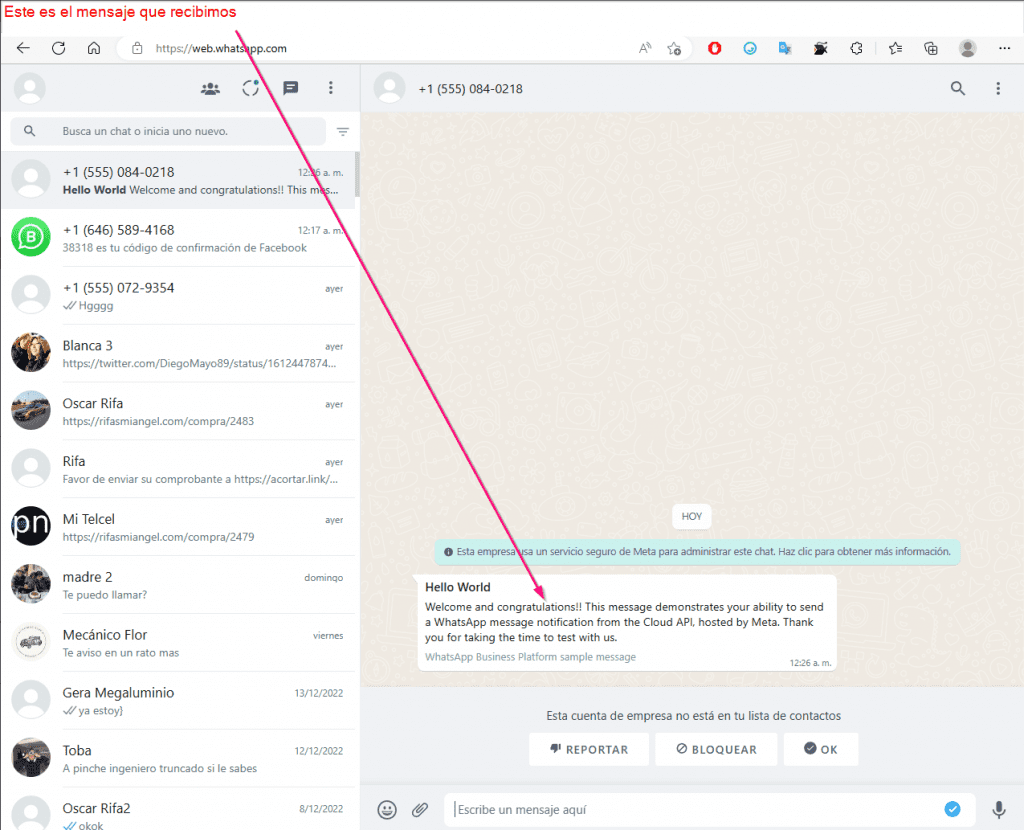
Configuramos el Api de WhatsApp






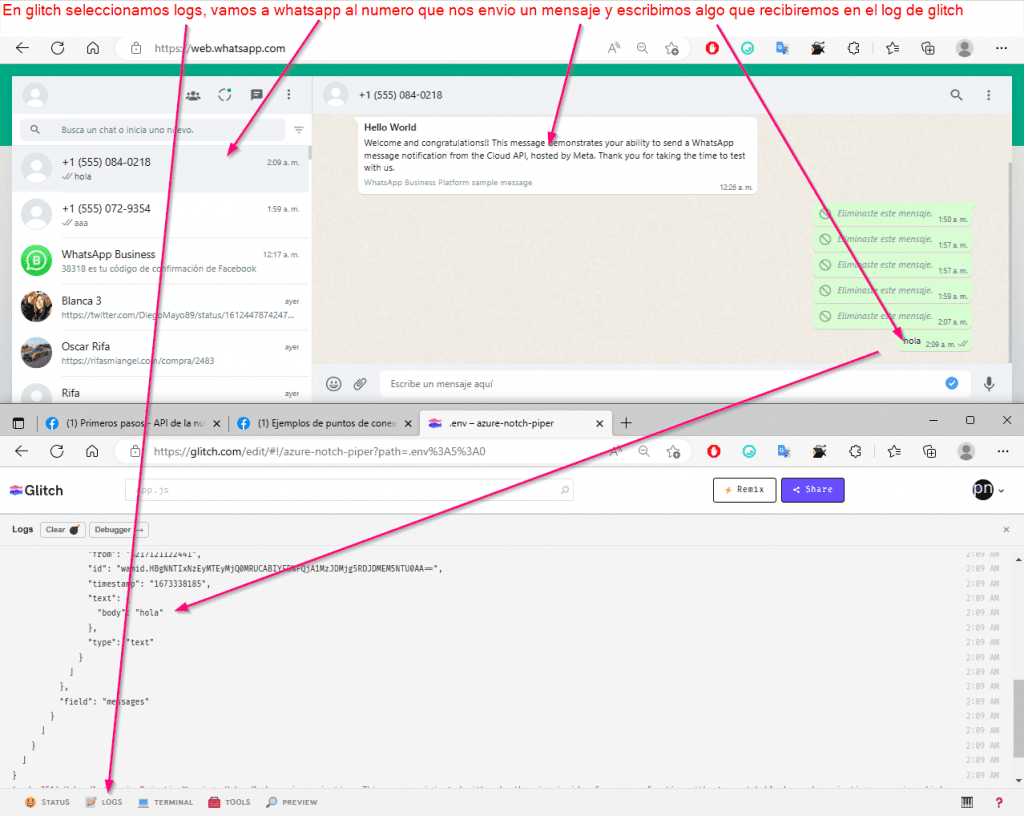
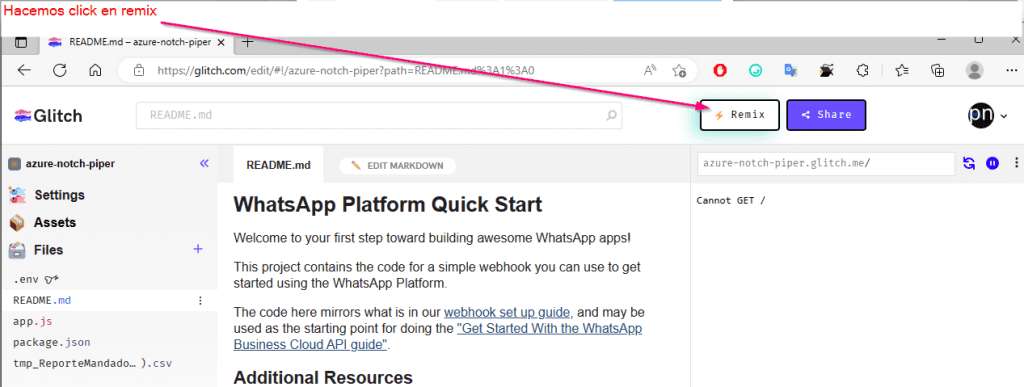
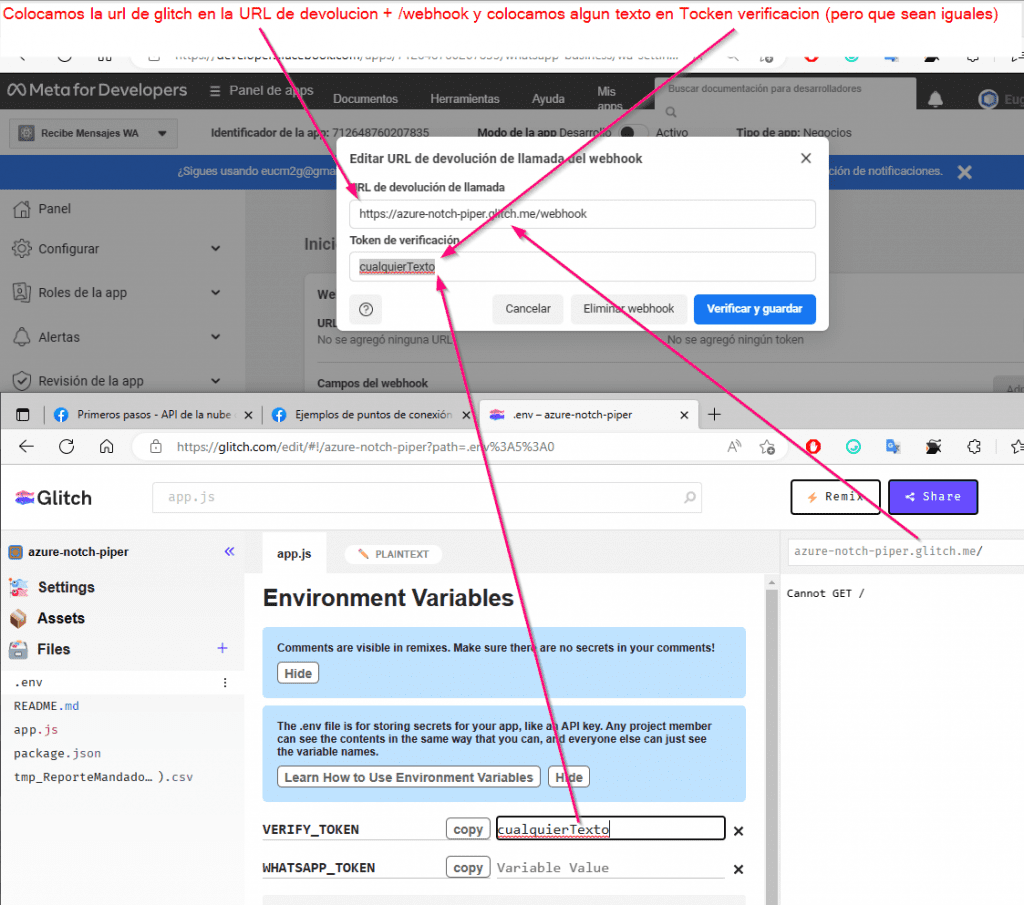
Creamos la aplicación de Glitch
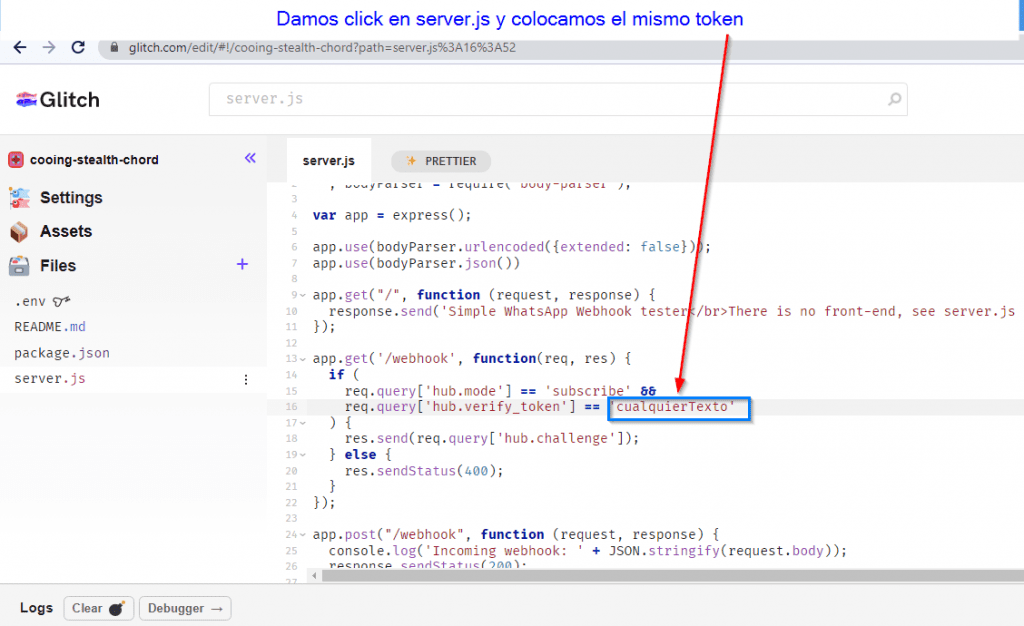
Hacemos un remix en el siguiente link Remixar en Glitch



Codigo:
var express = require('express')
, bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({extended: false}));
app.use(bodyParser.json())
app.get("/", function (request, response) {
response.send('Simple WhatsApp Webhook tester</br>There is no front-end, see server.js for implementation!');
});
app.get('/webhook', function(req, res) {
if (
req.query['hub.mode'] == 'subscribe' &&
req.query['hub.verify_token'] == 'HolaNovato'
) {
res.send(req.query['hub.challenge']);
} else {
res.sendStatus(400);
}
});
app.post("/webhook", function (request, response) {
console.log('Incoming webhook: ' + JSON.stringify(request.body));
response.sendStatus(200);
});
var listener = app.listen(process.env.PORT, function () {
console.log('Your app is listening on port ' + listener.address().port);
});