Enviar mensajes con Api Oficial de WhatsApp en C#
En este tutorial aprenderemos a Enviar mensajes con Api Oficial de WhatsApp en C#, solo debemos seguir estos pasos:
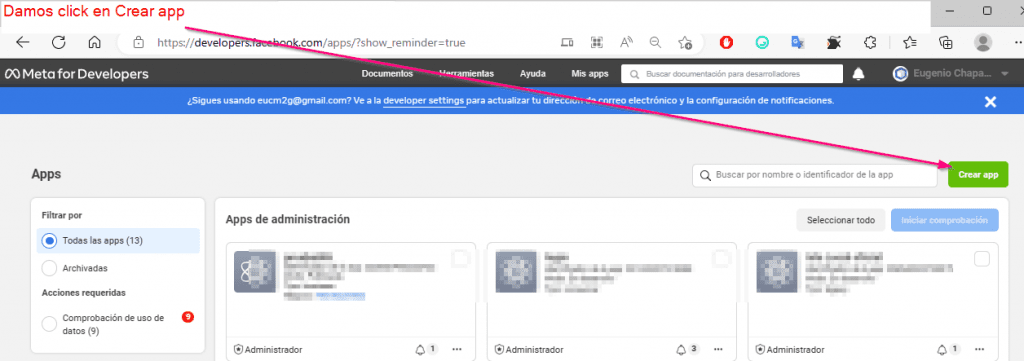
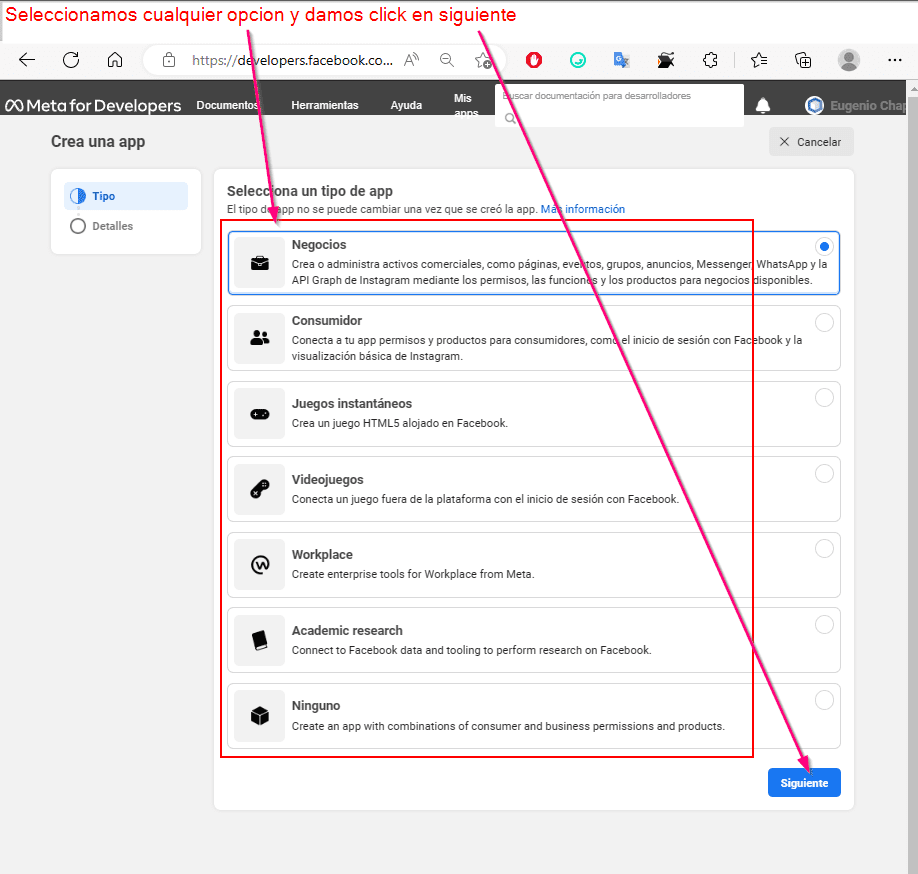
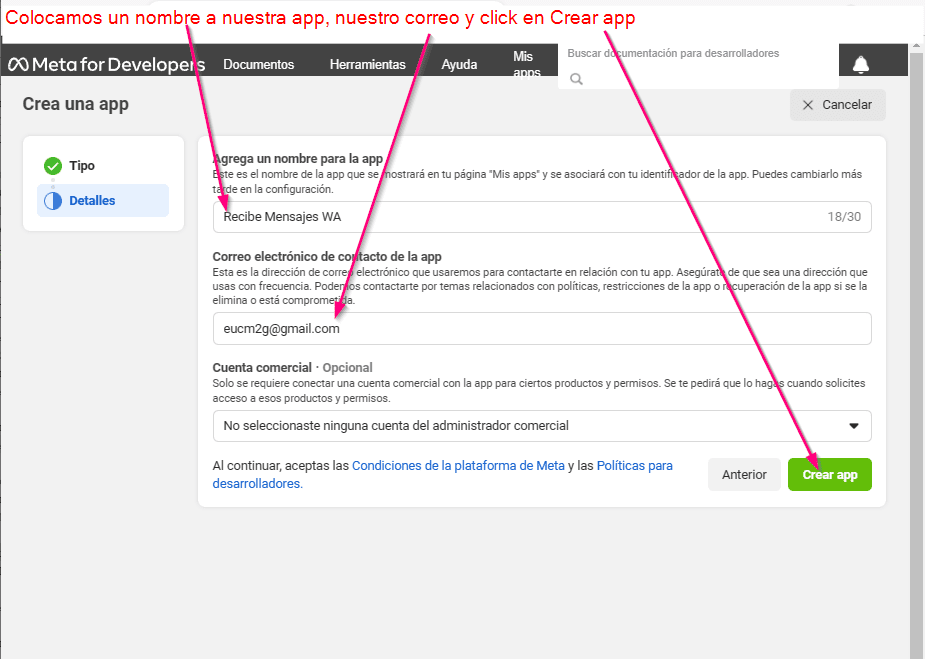
Creamos una app en Facebook

O podemos aceder a este link Todas las apps – Meta for Developers (facebook.com)





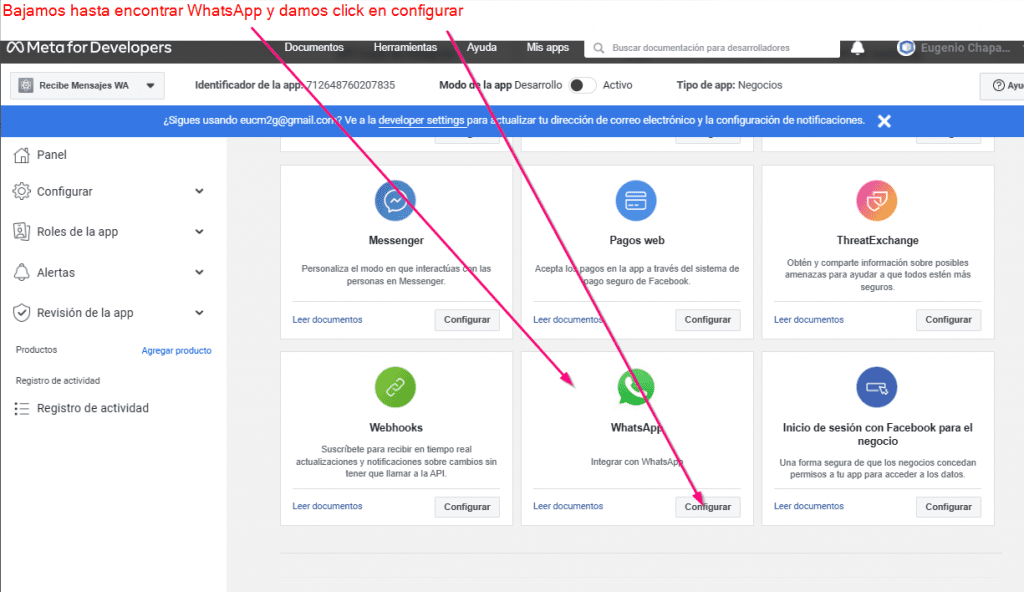
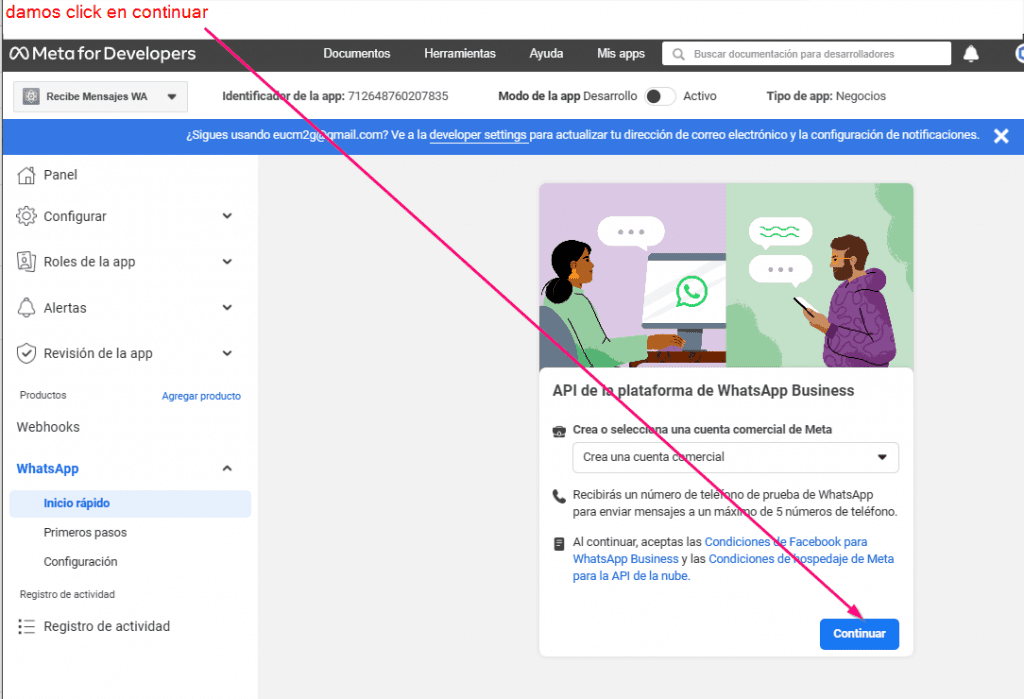
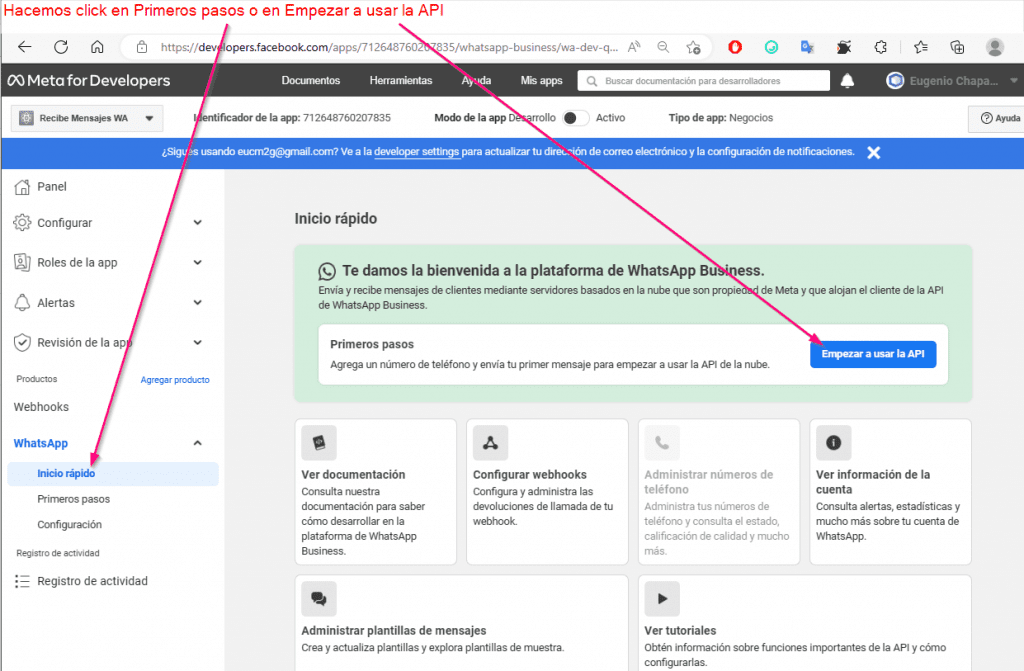
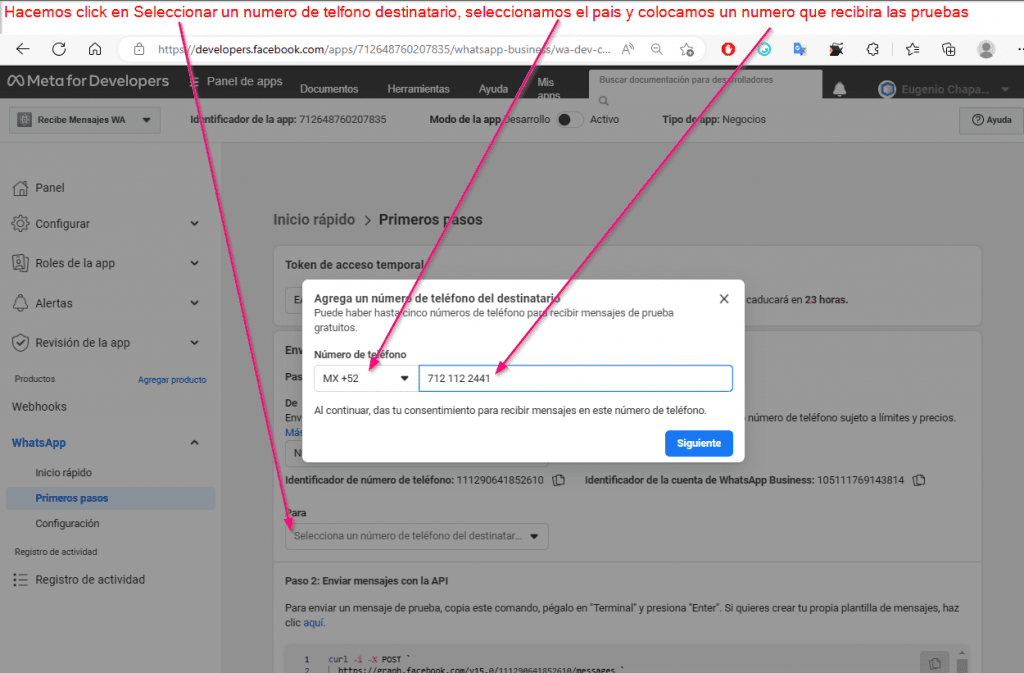
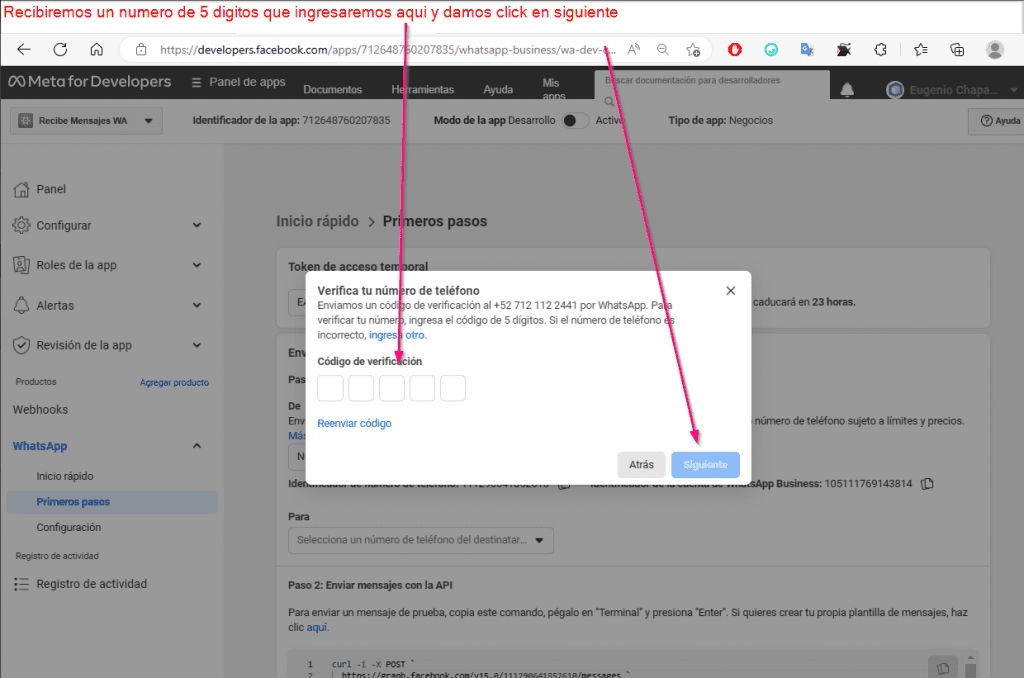
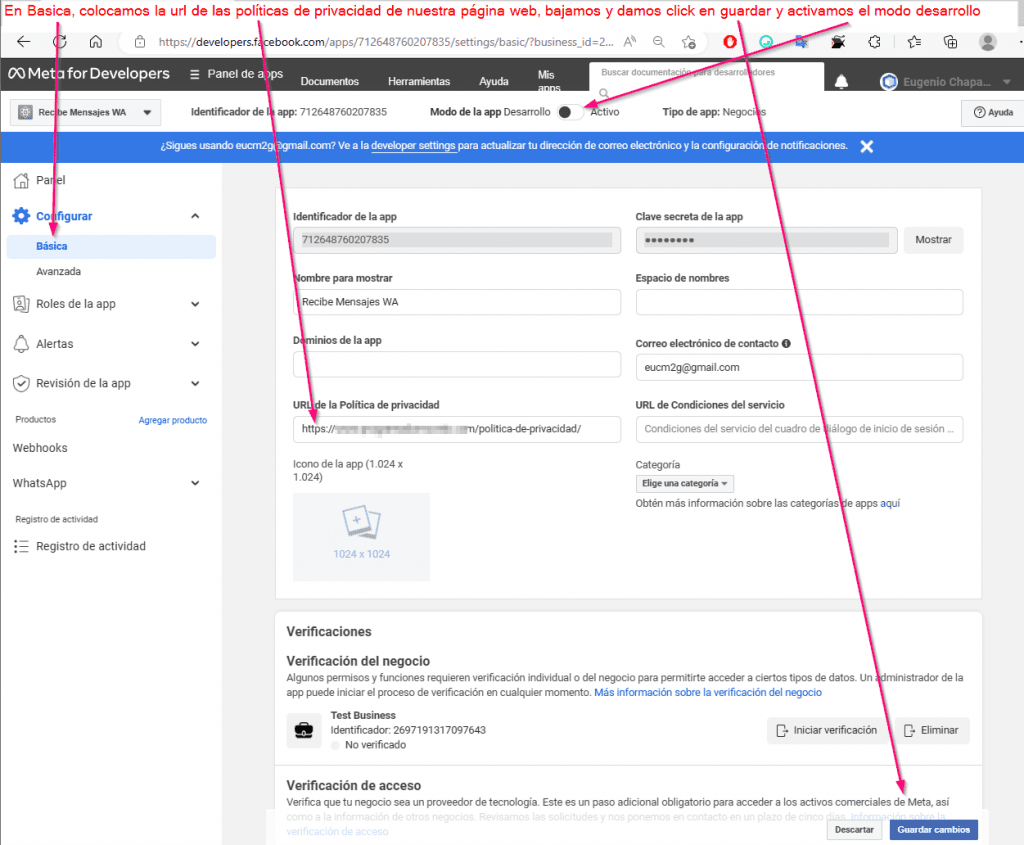
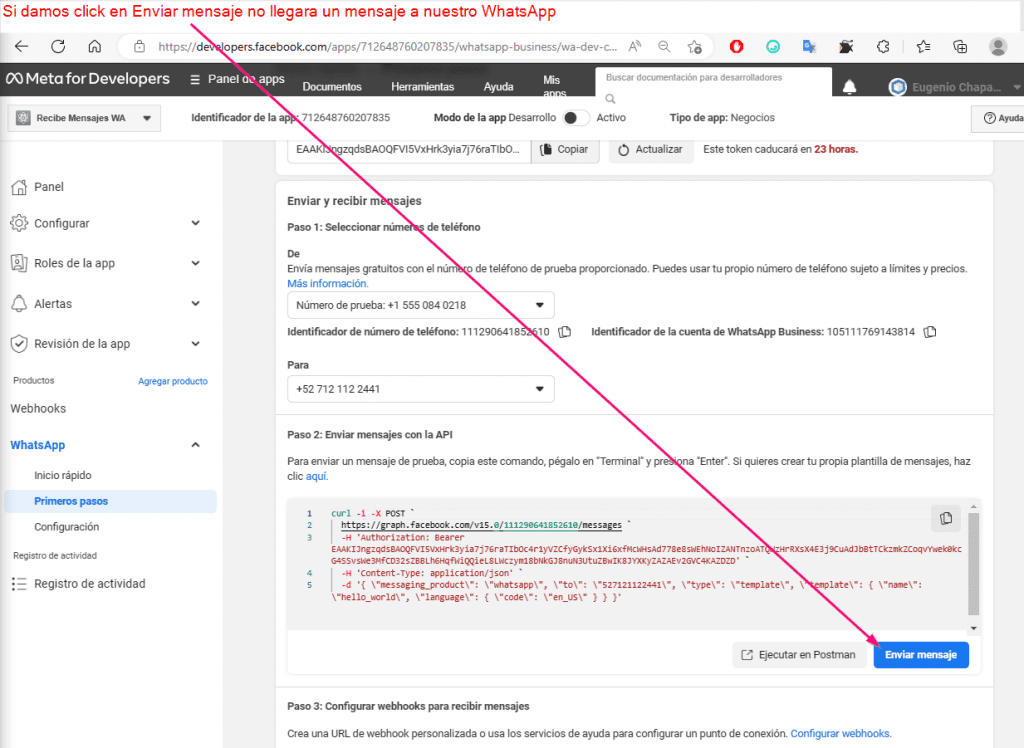
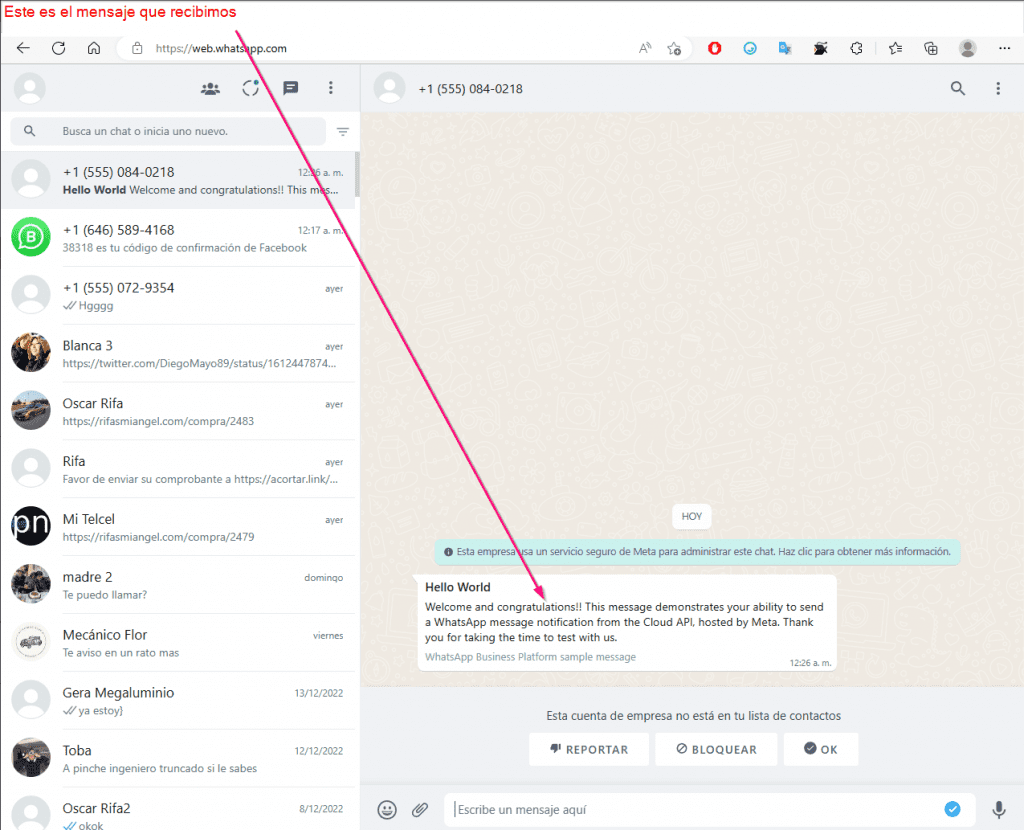
Configuramos el Api de WhatsApp






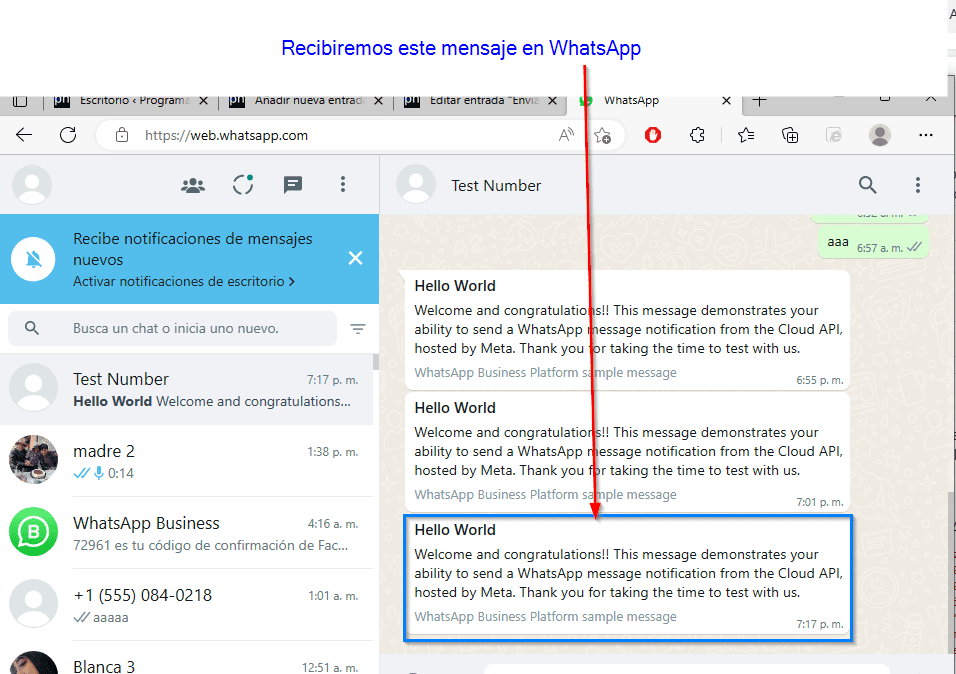
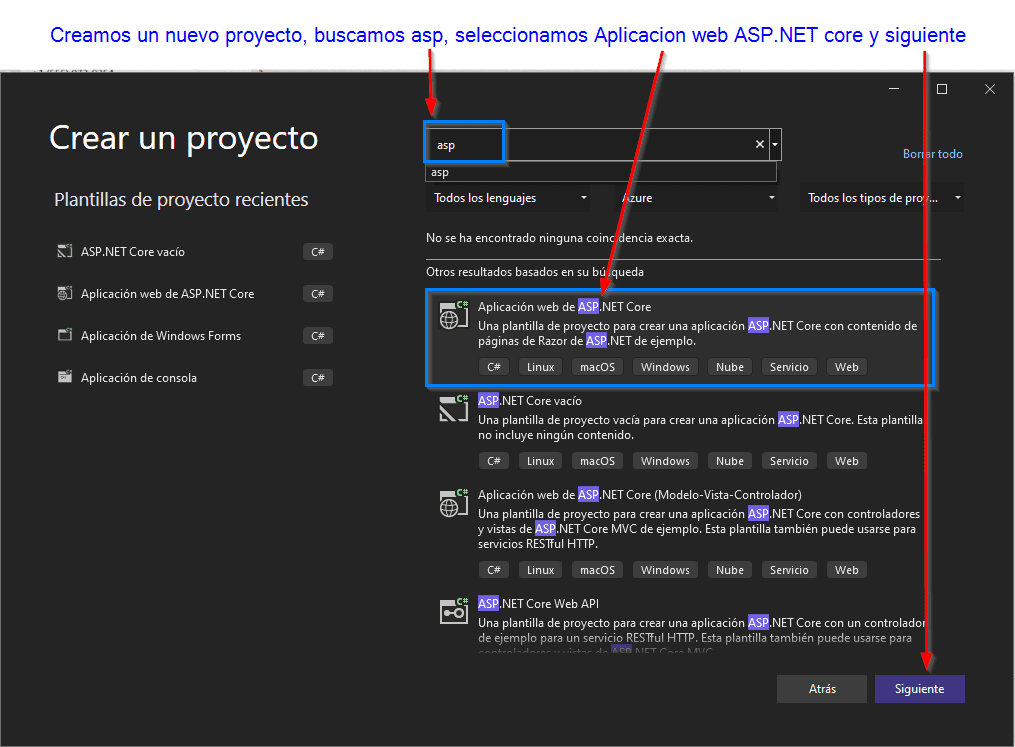
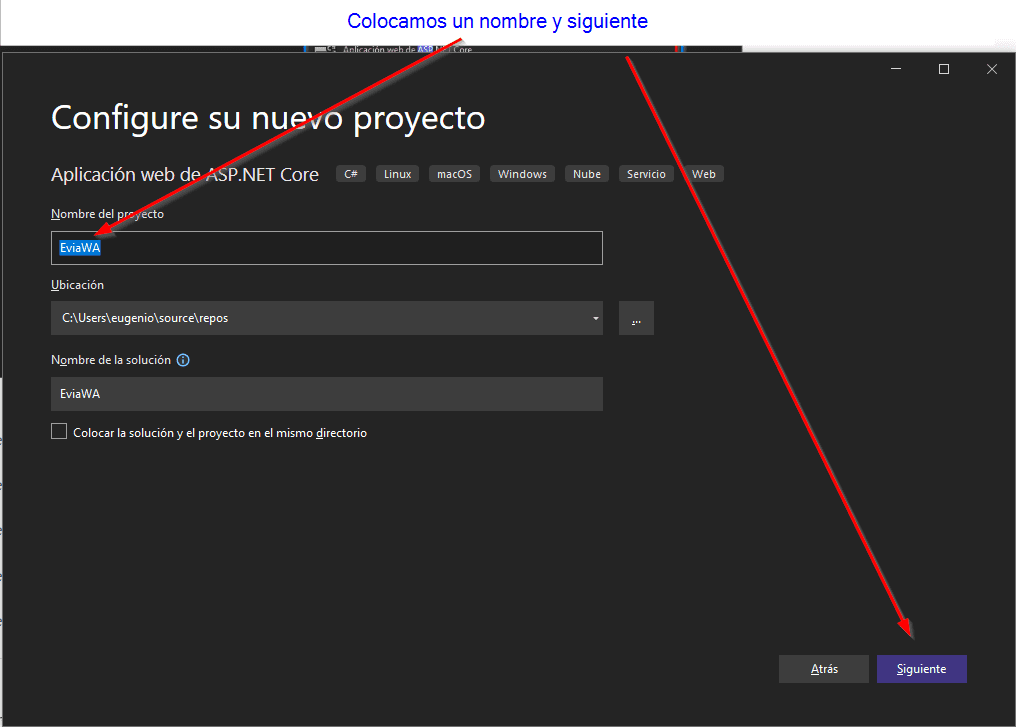
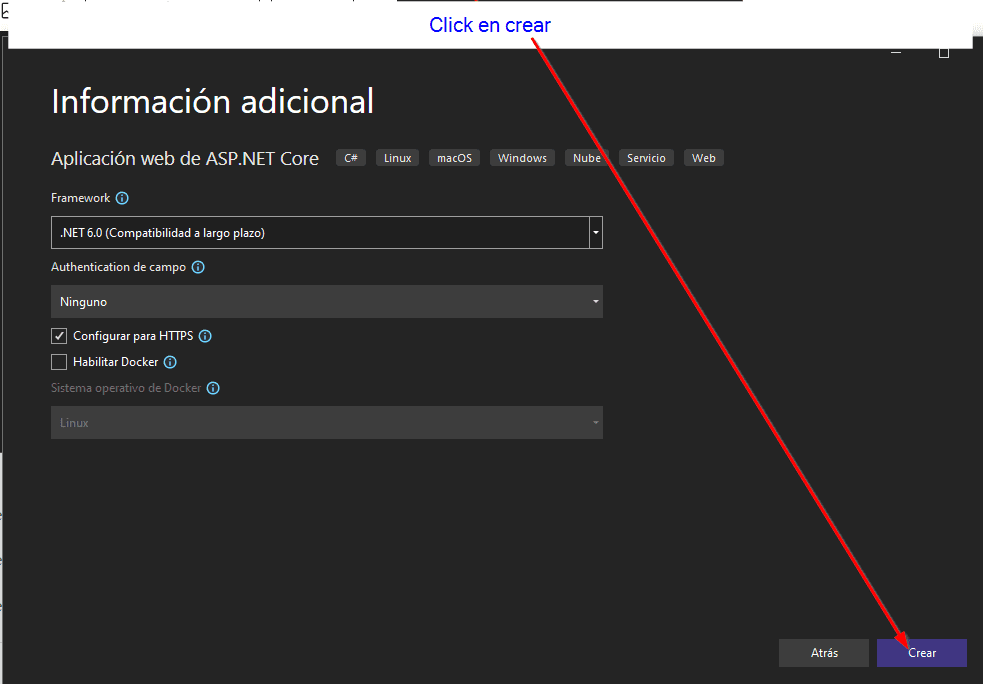
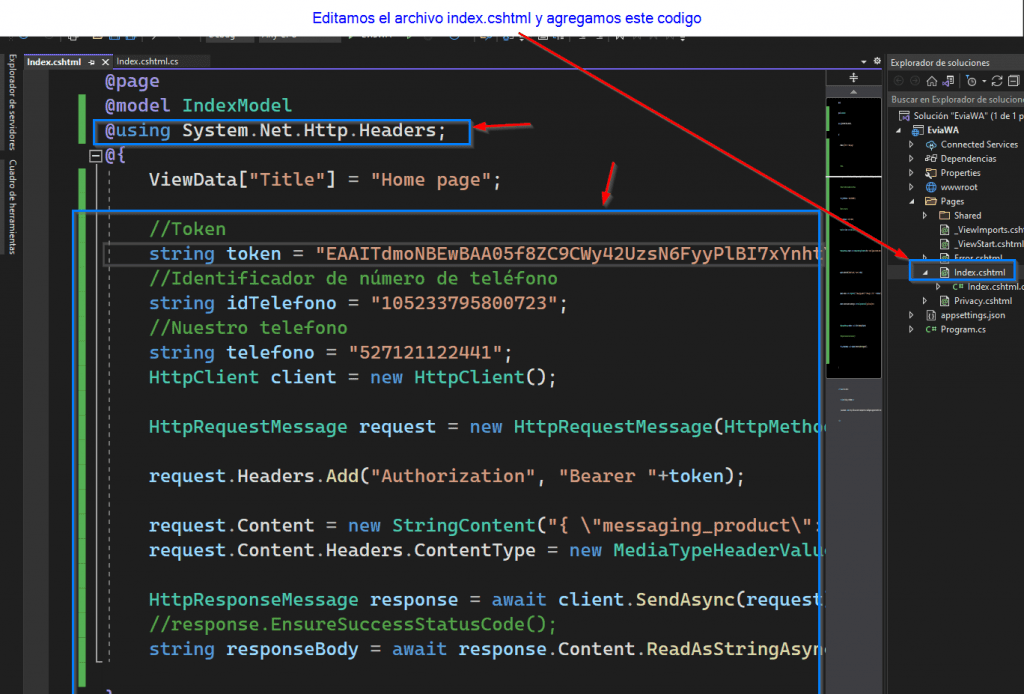
Enviar mensajes con Api Oficial de WhatsApp en C#





@page
@model IndexModel
@using System.Net.Http.Headers;
@{
ViewData["Title"] = "Home page";
//Token
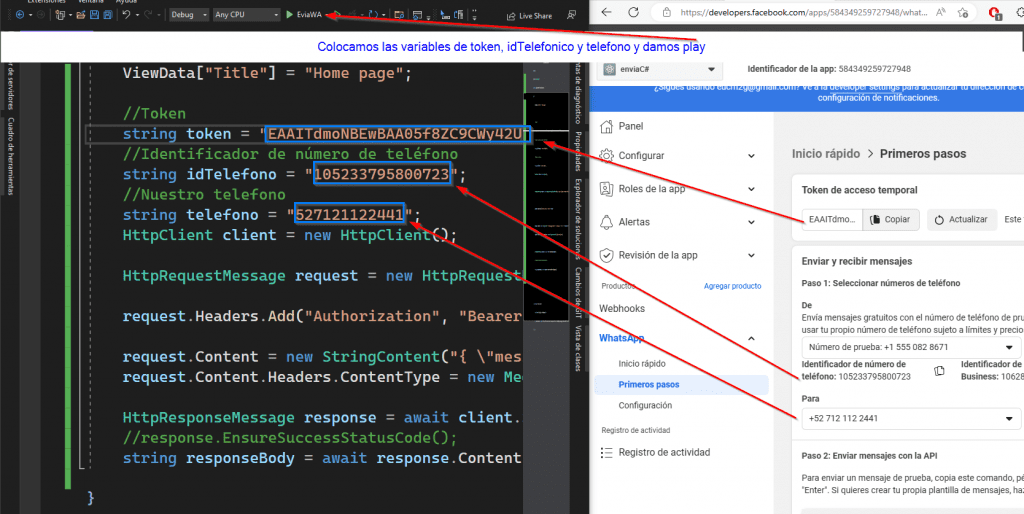
string token = "EAAITdmoNBEwBAA05f8ZC9CWy42UzsN6FyyPlBI7xYnhtYNSPD5YwmV9ZBllnbRgL2TWQHK19AZBPCG73VrcZBzXguAXYsq1g58cyz0oaKUMRxJzr1WPmJ6ushAHi54S55dudVYJw2bfkOLdRGatsURedngBTDz9AtVBqVMzIQeeITJ50wYoZCCcPxswStjGXFMWhOQmHQxgZDZD";
//Identificador de número de teléfono
string idTelefono = "105233795800723";
//Nuestro telefono
string telefono = "527121122441";
HttpClient client = new HttpClient();
HttpRequestMessage request = new HttpRequestMessage(HttpMethod.Post, "https://graph.facebook.com/v15.0/"+idTelefono+"/messages");
request.Headers.Add("Authorization", "Bearer "+token);
request.Content = new StringContent("{ \"messaging_product\": \"whatsapp\", \"to\": \""+telefono+"\", \"type\": \"template\", \"template\": { \"name\": \"hello_world\", \"language\": { \"code\": \"en_US\" } } }");
request.Content.Headers.ContentType = new MediaTypeHeaderValue("application/json");
HttpResponseMessage response = await client.SendAsync(request);
//response.EnsureSuccessStatusCode();
string responseBody = await response.Content.ReadAsStringAsync();
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>