Obtener api key de geolocalizacion de google maps ?
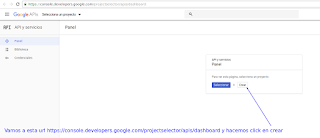
Vamos a esta url https://console.developers.google.com/projectselector/apis/dashboard y hacemos click en crear
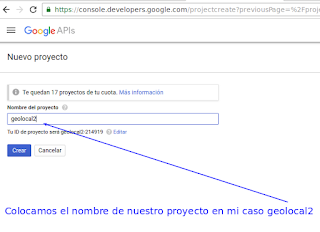
Colocamos el nombre de nuestro proyecto en mi caso geolocal2
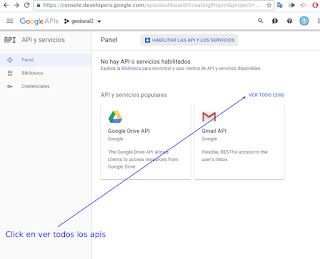
Click en ver todos los apis
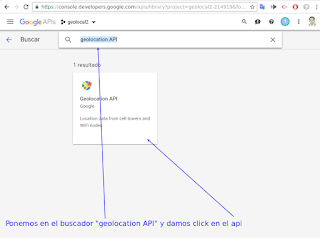
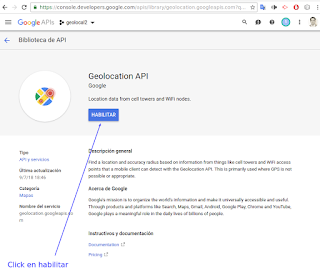
Ponemos en el buscador “geolocation API” y damos click en el api
Click en habilitar
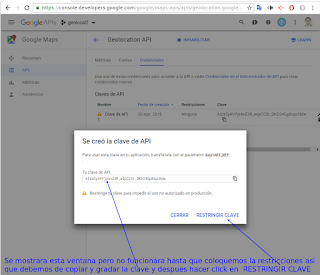
Click en “API” despues en el Tab “Credenciales” y finalmente click en “Clave de API”
Se mostrara esta ventana pero no funcionara hasta que coloquemos la restricciones asi que debemos de copiar y gradar la clave y despues hacer click en RESTRINGIR CLAVE
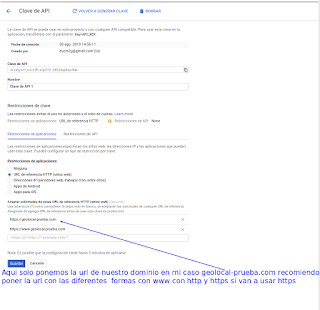
Aqui solo ponemos la url de nuestro dominio en mi caso geolocal-prueba.com recomiendo
poner la url con las diferentes formas con www con http y https si van a usar https
Ahora podemos usar nuestra api en nuestra nuestro dominio este es un ejemplo del codigo que pueden usar
<!DOCTYPE html>
<html>
<head>
<title>Geolocalizacion</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
</head>
<body>
<div id="area-google">
<div><h2>Pide jala permisos de hubicacion por google api</h2></div>
<div><button id="pedirgoogle">Pedir permisos geolocalizacion google</button></div>
<div>por api</div>
<div id="alat"></div>
<div id="alon"></div>
<div id="gres"></div>
</div>
</body>
<script>
$(document).ready(function () {
//Al hacer click en el boton
$("#pedirgoogle").click(function () {
$.ajax({
type: 'POST',
data: '',
url: "https://www.googleapis.com/geolocation/v1/geolocate?key=Poner_API_KEY_Aqui",
success: function (result) {
$('#alat').html(result['location']['lat']);
$('#alon').html(result['location']['lng']);
//$('#gres').html(JSON.stringify(result));
},
error: function (xhr, ajaxOptions, thrownError) {
window.alert("error");
}
});
});
</script>
</html>