MANUAL DE INSTALACION Y USO DE OPTIONS FRAMEWORK EN WORDPRESS?
Options Frameword como su nombre lo indica, es un framework que facilita la programacion de wordpress. en este tutorial instalaremos el framework en un wordpress nuevo.
Pasos a seguir:
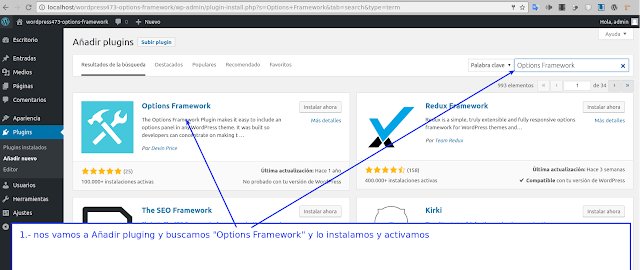
1.- nos vamos a Añadir pluging y buscamos “Options Framework” y lo instalamos y activamos
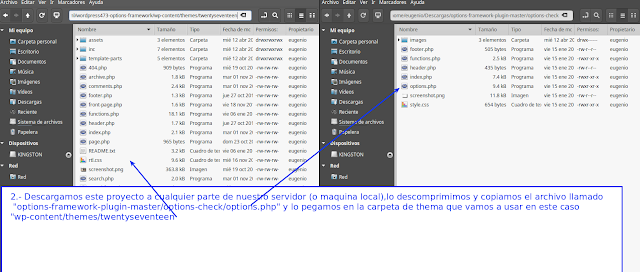
2.- Descargamos este archivo a cualquier parte de nuestro servidor (o maquina local),lo descomprimimos y copiamos el archivo llamado “options-framework-plugin-master/options.php” y lo pegamos en la carpeta de thema que vamos a usar en este caso “wp-content/themes/twentyseventeen”
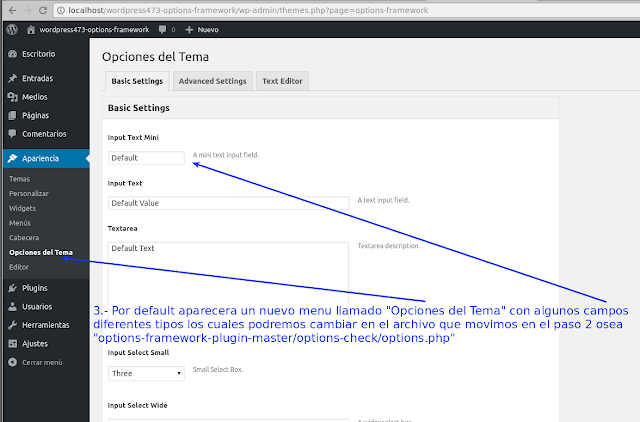
3.- Por default aparecera un nuevo menu llamado “Opciones del Tema” con algunos campos diferentes tipos los cuales podremos cambiar en el archivo que movimos en el paso 2 osea
“options-framework-plugin-master/options.php”
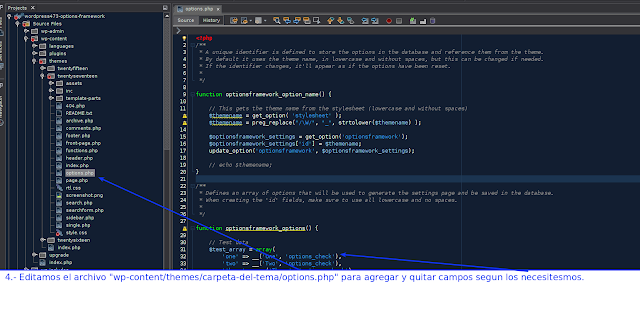
4.- Editamos el archivo “wp-content/themes/twentyseventeen/options.php” para agregar y quitar campos segun los necesitesmos.
Ejemplo de options.php
<?php
function optionsframework_option_name() {
// Cambia esto para cambiar el slug
return 'options-framework-theme';
}
function optionsframework_options() {
$options = array();
//Colocamos una tab (Todo los elementos que esten abajo le perteneceran a este tab)
$options[] = array(
'name' => __( 'Tab 1 Basico', 'theme-textdomain' ),
'type' => 'heading'
);
//Colocamos un input text de tamaño pequeño
$options[] = array(
'name' => __( 'Titulo Input Text', 'theme-textdomain' ),
'desc' => __( 'Descripcion text field de tamaño pequeño.', 'theme-textdomain' ),
'id' => 'mini_text_field',
'std' => 'Valor default',
'class' => 'mini',
'type' => 'text'
);
//Colocamos un input text de tamaño normal
$options[] = array(
'name' => __( 'Titulo Input Text', 'theme-textdomain' ),
'desc' => __( 'Descripcion text field de tamaño regular.', 'theme-textdomain' ),
'id' => 'regular_text_field',
'std' => 'Valor default',
'type' => 'text'
);
//Colocamos un Textarea
$options[] = array(
'name' => __( 'Titulo Textarea', 'theme-textdomain' ),
'desc' => __( 'Descripcion Textarea.', 'theme-textdomain' ),
'id' => 'textarea',
'std' => 'Valor default',
'type' => 'textarea'
);
//Colocamos un select
$options[] = array(
'name' => __( 'Titulo Select pequeño', 'theme-textdomain' ),
'desc' => __( 'Descripcion Select pequeño.', 'theme-textdomain' ),
'id' => 'select',
'std' => 'tres',
'type' => 'select',
'class' => 'mini', //mini, tiny, small
'options' => array(
'uno' => __( 'Uno', 'theme-textdomain' ),
'dos' => __( 'Dos', 'theme-textdomain' ),
'tres' => __( 'Tres', 'theme-textdomain' ),
'cuatro' => __( 'Cuatro', 'theme-textdomain' ),
'cinco' => __( 'Cinco', 'theme-textdomain' )
)
);
//Colocamos un select ancho
$options[] = array(
'name' => __( 'Titulo Select ancho', 'theme-textdomain' ),
'desc' => __( 'Descripcion select ancho.', 'theme-textdomain' ),
'id' => 'select_ancho',
'std' => 'two',
'type' => 'select',
'options' => array(
'uno' => __( 'Uno', 'theme-textdomain' ),
'dos' => __( 'Dos', 'theme-textdomain' ),
'tres' => __( 'Tres', 'theme-textdomain' ),
'cuatro' => __( 'Cuatro', 'theme-textdomain' ),
'cinco' => __( 'Cinco', 'theme-textdomain' )
)
);
//Ponemos todas las categorias en un array
$options_categories = array();
$options_categories_obj = get_categories();
foreach ($options_categories_obj as $category) {
$options_categories[$category->cat_ID] = $category->cat_name;
}
//Si hay categorias las colocamos en un select
if ( $options_categories ) {
$options[] = array(
'name' => __( 'Select a Category', 'theme-textdomain' ),
'desc' => __( 'Passed an array of categories with cat_ID and cat_name', 'theme-textdomain' ),
'id' => 'select_categories',
'type' => 'select',
'options' => $options_categories
);
}
//Hacemos un select de radiobuttons
$options[] = array(
'name' => __( 'Input Radio (dos)', 'theme-textdomain' ),
'desc' => __( 'Radio select seleccionado default "dos".', 'theme-textdomain' ),
'id' => 'radio',
'std' => 'dos',
'type' => 'radio',
'options' => array(
'uno' => __( 'Uno', 'theme-textdomain' ),
'dos' => __( 'Dos', 'theme-textdomain' ),
'tres' => __( 'Tres', 'theme-textdomain' ),
'cuatro' => __( 'Cuatro', 'theme-textdomain' ),
'cinco' => __( 'Cinco', 'theme-textdomain' )
)
);
//Area de informacion
$options[] = array(
'name' => __( 'Titulo de area de informacion', 'theme-textdomain' ),
'desc' => __( 'Descripcion de este es un ejemplo de una area de informacion que podemos poner en un panel.', 'theme-textdomain' ),
'type' => 'info'
);
//Ponemos un checkbox en true
$options[] = array(
'name' => __( 'Titulo Input Checkbox', 'theme-textdomain' ),
'desc' => __( 'Descripcion checkbox, default en true.', 'theme-textdomain' ),
'id' => 'checkbox',
'std' => '1',
'type' => 'checkbox'
);
//Creamos un nuevo tab
$options[] = array(
'name' => __( 'Tab 2 Avanzado', 'theme-textdomain' ),
'type' => 'heading'
);
//Boton para subir y guardar imagenes
$options[] = array(
'name' => __( 'Titulo: boton subir archivo', 'theme-textdomain' ),
'desc' => __( 'Descripcion: esto crea un cargador de tamaño completo que previsualiza la imagen.', 'theme-textdomain' ),
'id' => 'uploader',
'type' => 'upload'
);
//Path de las imagenes a usar en el selector de tipo imagen
$imagepath = get_template_directory_uri() . '/images/';
$options[] = array(
'name' => "Titulo Selector de imagenes",
'desc' => "Descripcion Selector de imagenes.",
'id' => "selector_imagenes",
'std' => "2c-l-fixed",
'type' => "images",
'options' => array(
'1col-fixed' => $imagepath . '1col.png',
'2c-l-fixed' => $imagepath . '2cl.png',
'2c-r-fixed' => $imagepath . '2cr.png'
)
);
//Selector de color
$options[] = array(
'name' => __( 'Titulo selector de color', 'theme-textdomain' ),
'desc' => __( 'Descripcion No hay ningun color seleccionado aun.', 'theme-textdomain' ),
'id' => 'colorpicker',
'std' => '',
'type' => 'color'
);
//Selector de tipografia
$options[] = array( 'name' => __( 'Titulo tipografia', 'theme-textdomain' ),
'desc' => __( 'Descripcion tipografia.', 'theme-textdomain' ),
'id' => "id_tipografia",
'std' => array(
'size' => '15px',
'face' => 'georgia',
'style' => 'bold',
'color' => '#bada55' ),
'type' => 'typography'
);
//Selector de tipografia personalizado
$options[] = array(
'name' => __( 'Titulo tipografia personalizada', 'theme-textdomain' ),
'desc' => __( 'Descripcion tipografia personalizada.', 'theme-textdomain' ),
'id' => "tipografia_perzonalizada",
'std' => array(
'size' => '15px',
'face' => 'georgia',
'style' => 'bold',
'color' => '#bada55' ),
'type' => 'typography',
'options' => array(
'sizes' => array( '6','12','14','16','20' ),
'faces' => array( 'Helvetica Neue' => 'Helvetica Neue','Arial' => 'Arial' ),
'styles' => array( 'normal' => 'Normal','bold' => 'Bold' ),
'color' => false
)
);
//Tab 3
$options[] = array(
'name' => __( 'Tab 3 Editor de texto', 'theme-textdomain' ),
'type' => 'heading'
);
//Editor de texto enriquezido tipo tinymce
$options[] = array(
'name' => __( 'Titulo editor de texto', 'theme-textdomain' ),
'desc' => sprintf( __( 'Descripcion editor de texto', 'theme-textdomain' ), 'http://codex.wordpress.org/Function_Reference/wp_editor' ),
'id' => 'example_editor',
'type' => 'editor',
'settings' => array(
'wpautop' => true, // Default
'textarea_rows' => 5,
'tinymce' => array( 'plugins' => 'wordpress,wplink' )
)
);
return $options;
}
Los datos que agreguemos se van ir guardando en un json en la tabla wp_options, para encontrar esos datos podemo realizar la siguiente busqueda:
SELECT * FROM wp_options WHERE option_name = 'optionsframework_twentyseventeen'
of_get_option('nombre_id', "Default");
<table>
<tr>
<td><?php echo "mini_text_field"; ?></td>
<td><?php echo of_get_option('mini_text_field'); ?></td> </tr>
<tr>
<td><?php echo "regular_text_field"; ?></td>
<td><?php echo of_get_option('regular_text_field'); ?></td>
</tr>
<tr>
<td><?php echo "textarea"; ?></td>
<td><?php echo of_get_option('textarea'); ?></td>
</tr>
<tr>
<td><?php echo "select"; ?></td>
<td><?php echo of_get_option('select'); ?></td>
</tr>
<tr>
<td><?php echo "select_ancho"; ?></td>
<td><?php echo of_get_option('select_ancho'); ?></td>
</tr>
<tr>
<td><?php echo "select_categories"; ?></td>
<td><?php echo of_get_option('select_categories'); ?></td>
</tr>
<tr>
<td><?php echo "radio"; ?></td>
<td><?php echo of_get_option('radio'); ?></td>
</tr>
<tr>
<td><?php echo "checkbox"; ?></td>
<td><?php echo of_get_option('checkbox'); ?></td>
</tr>
<tr>
<td><?php echo "uploader"; ?></td>
<td><?php echo of_get_option('uploader'); ?></td>
</tr>
<tr>
<td><?php echo "selector_imagenes"; ?></td>
<td><?php echo of_get_option('selector_imagenes'); ?></td>
</tr>
<tr>
<td><?php echo "colorpicker"; ?></td>
<td><?php echo of_get_option('colorpicker'); ?></td>
</tr>
<tr>
<td><?php echo "id_tipografia"; ?></td>
<td><?php var_dump (of_get_option('id_tipografia')); ?></td>
</tr>
<tr>
<td><?php echo "tipografia_perzonalizada"; ?></td>
<td><?php var_dump (of_get_option('tipografia_perzonalizada')); ?></td>
</tr>
<tr>
<td><?php echo "example_editor"; ?></td>
<td><?php echo of_get_option('example_editor'); ?></td>
</tr>
</table>