
Crear extensión CHROME (última versión 2023)
En este tutorial vamos a crear extensión CHROME compatible con la nueva versión 2023 para evitar el error: “Manifest version 2 is deprecated, and support will be removed in 2023” y evitar que en el 2023 ya no funcione tu extensión. Para crear nuestra primera extensión del manifest.json versión 3 vamos a seguir estos pasos:
Crear un proyecto
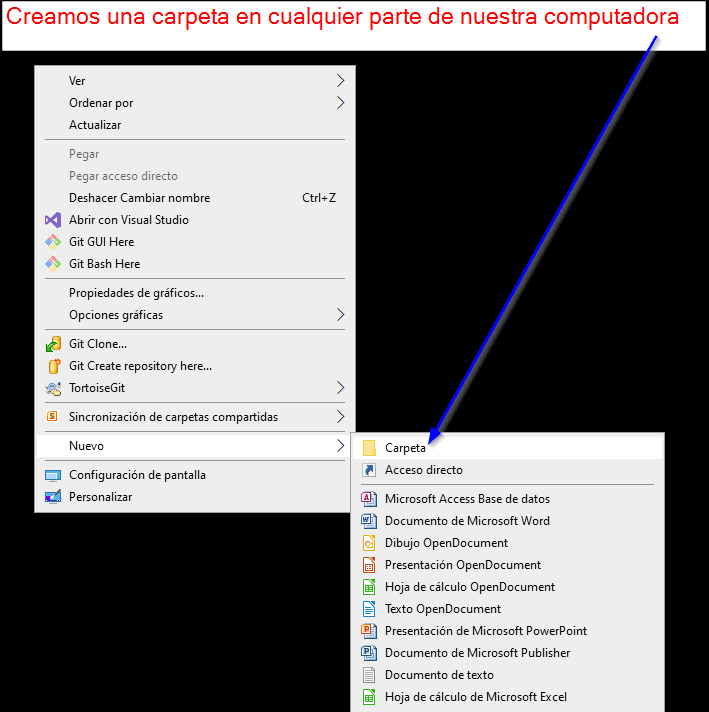
Creamos una carpeta en cualquier parte de nuestra computadora

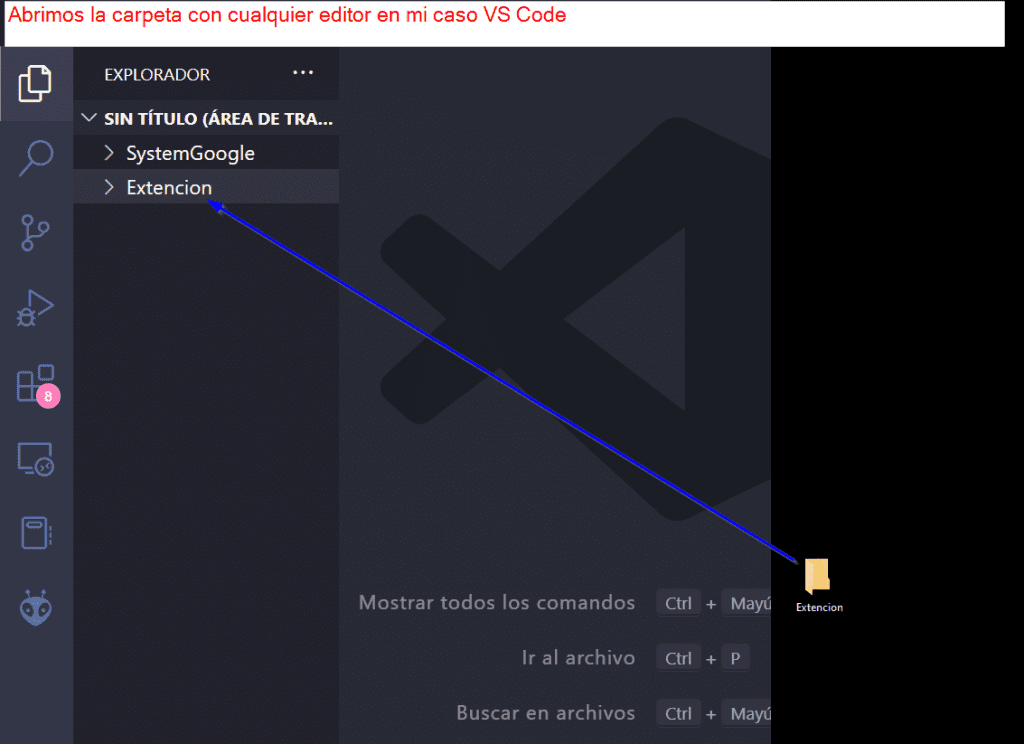
Abrimos la carpeta con cualquier editor en mi caso VS Code

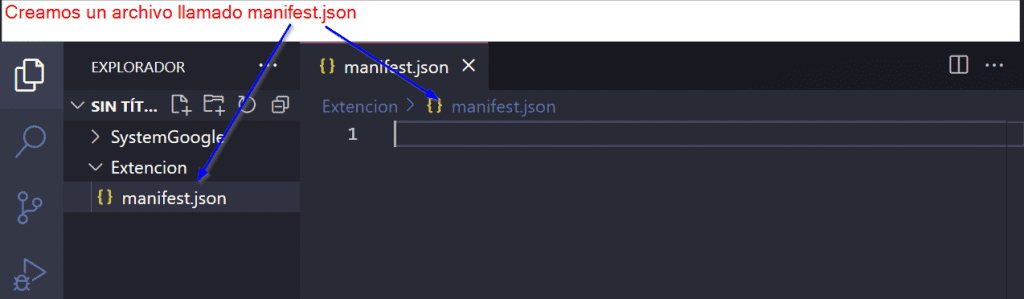
Creamos un archivo llamado manifest.json

Códigos para Crear extensión CHROME
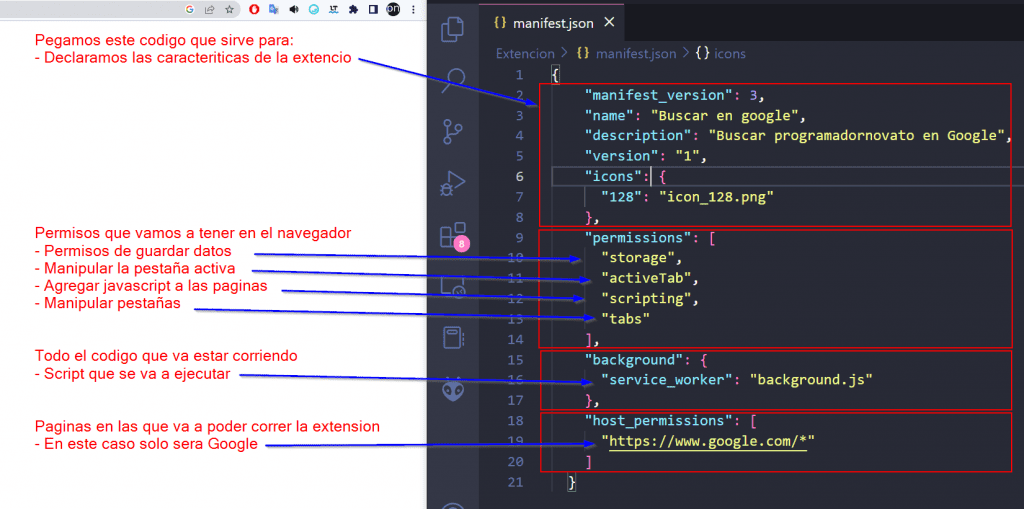
Pegamos este codigo que sirve para:
- Declaramos las caracteriticas de la extencio
Permisos que vamos a tener en el navegador
- Permisos de guardar datos
- Manipular la pestaña activa
- Agregar javascript a las paginas
- Manipular pestañas
Todo el codigo que va estar corriendo
- Script que se va a ejecutar
Paginas en las que va a poder correr la extension
- En este caso solo sera Google
{
"manifest_version": 3,
"name": "Buscar en google",
"description": "Buscar programadornovato en Google",
"version": "1",
"icons": {
"128": "icon_128.png"
},
"permissions": [
"storage",
"activeTab",
"scripting",
"tabs"
],
"background": {
"service_worker": "background.js"
},
"host_permissions": [
"https://www.google.com/*"
]
}

Agregamos 2 imágenes a nuestra carpeta, buscador_google.png, icon_128.png



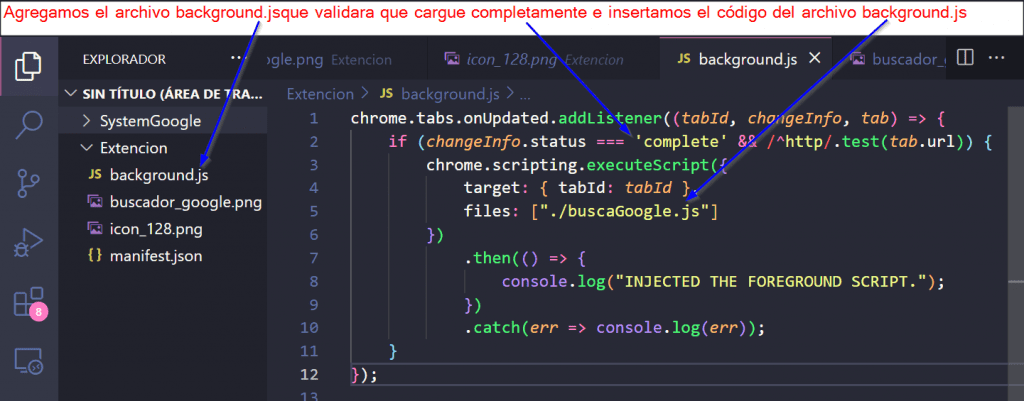
Agregamos el archivo background.js que validara que cargue completamente e insertamos el código del archivo background.js

//background.js
chrome.tabs.onUpdated.addListener((tabId, changeInfo, tab) => {
if (changeInfo.status === 'complete' && /^http/.test(tab.url)) {
chrome.scripting.executeScript({
target: { tabId: tabId },
files: ["./buscaGoogle.js"]
})
.then(() => {
console.log("INJECTED THE FOREGROUND SCRIPT.");
})
.catch(err => console.log(err));
}
});
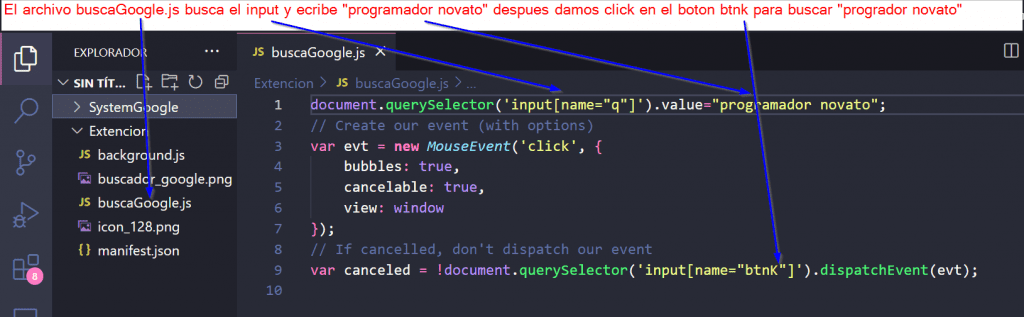
El archivo buscaGoogle.js busca el input y ecribe “programador novato” despues damos click en el boton btnk para buscar “progrador novato”

//buscaGoogle.js
//Buscamos el input text llamado q y le escribimos programador novato
document.querySelector('input[name="q"]').value="programador novato";
//Creamos el evento click
var evt = new MouseEvent('click', {
bubbles: true,
cancelable: true,
view: window
});
//Si no se cancela el evento lo ejecutamos
var canceled = !document.querySelector('input[name="btnK"]').dispatchEvent(evt);
Instalar Extensión en Google Chrome
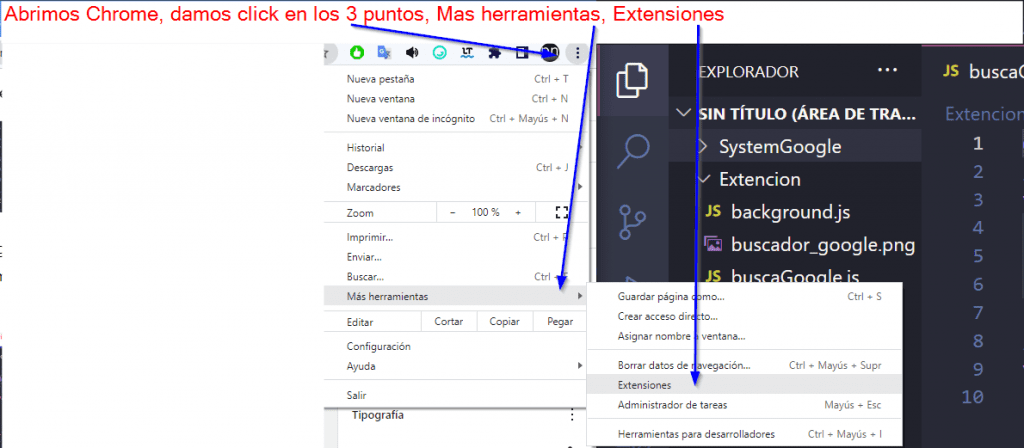
Abrimos Chrome, damos click en los 3 puntos, Mas herramientas, Extensiones

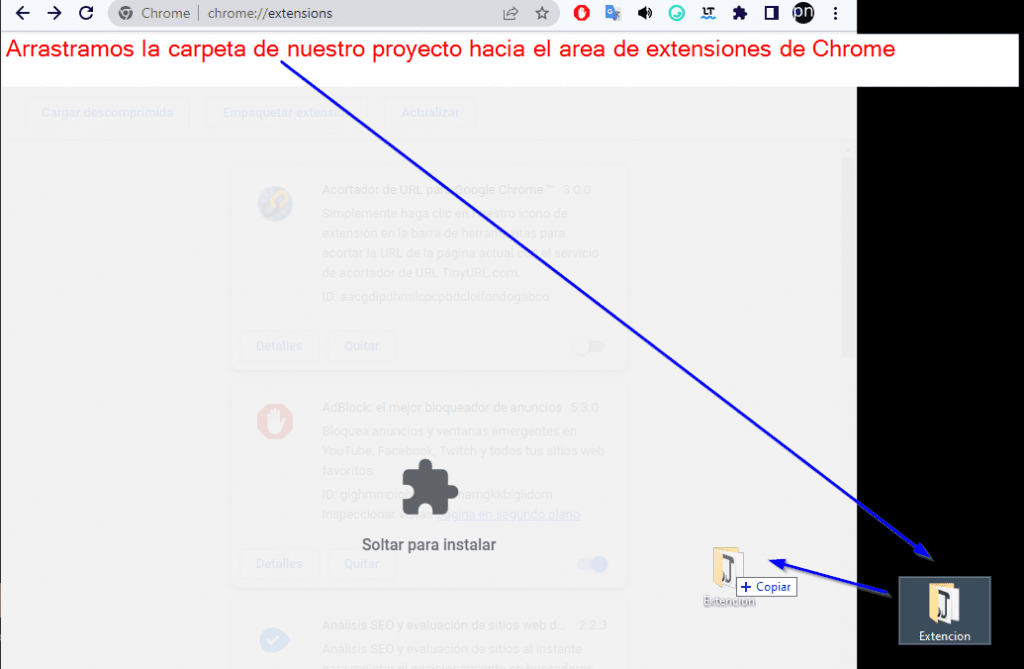
Arrastramos la carpeta de nuestro proyecto hacia el area de extensiones de Chrome

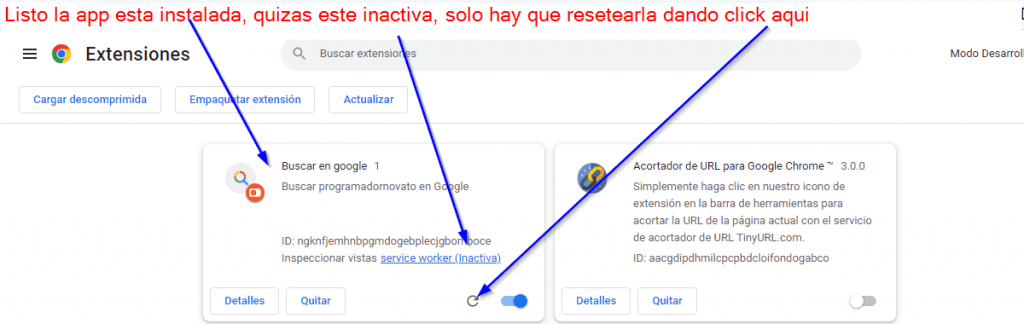
Listo la app esta instalada, quizás este inactiva, solo hay que resetearla dando click aqui

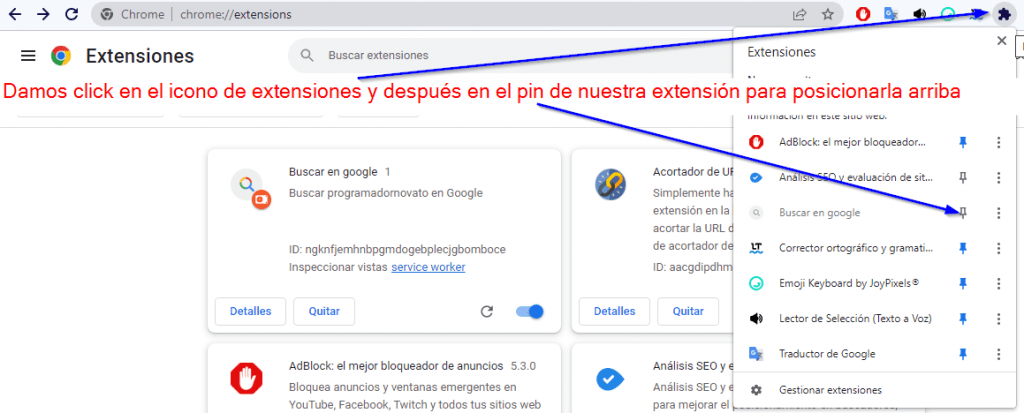
Damos click en el icono de extensiones y después en el pin de nuestra extensión para posicionarla arriba.

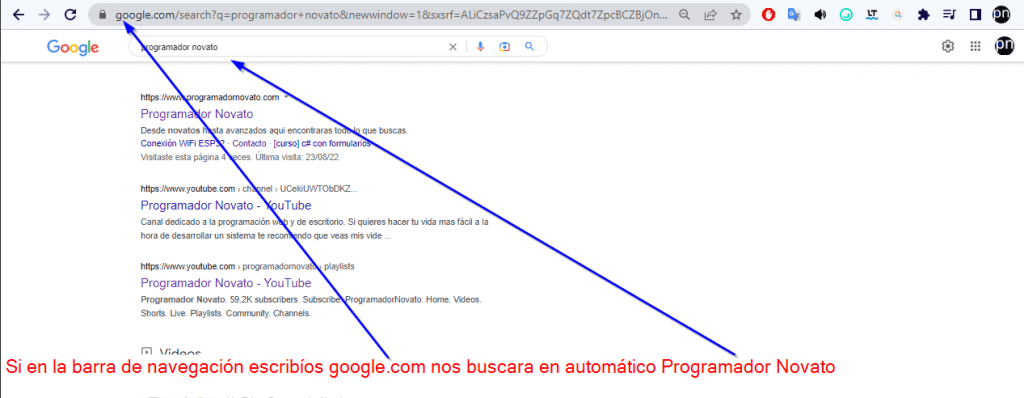
Si en la barra de navegación escribíos google.com nos buscara en automático Programador Novato

Bot para WhatsApp Archivos: https://www.programadornovato.com/category/bot-para-whatsapp/
Whatsapp enviar mensajes masivos: https://www.programadornovato.com/category/whatsapp-enviar-mensajes-masivos/
Instalar un Bot🤖 gratis para WhatsApp: https://www.youtube.com/watch?v=vE0vrs1KHJA&list=PLCTD_CpMeEKTxc_GT51Tu89lQXvZ0OY4X&ab_channel=ProgramadorNovato
WhatsApp 🚀Envío Masivo de Mensajes GRATIS🤑 https://www.youtube.com/watch?v=lttPJpdcTWY&list=PLCTD_CpMeEKSpOF-gsNE5tV9Zv4MWTLa5&ab_channel=ProgramadorNovato
