Crear una app mobil para wordpress ?
Existen muchas empresas que nos ofrecen apps moviles y plugins para poder poner nuestro blog en una app móvil, los precios llegan a variar desde 5.00USD hasta 100USD esta es una lista de esas empresas:
1.- No te dan el código fuente.
2.- No tienes la certeza de cuanto tiempo te van a ofrecer sus servicios.
3.- No sabes si su código fuente es de fiar.
Por estos y muchos otros motivos siempre es mejor crear tu propia app mobil para tu blog, pero diras, uff que complicado es y ademas aprender Android studio y swift. Pues no, la verdad es que es muy facil crear una app mobil para tu blog y la idea es muy simple y es PONER UN INAPPBROWSER CON LA URL DE TU BLOG.
1.- Instalar los requerimientos.
Instalamos NodeJS.
sudo apt-get install nodejs npm
sudo ln -s /usr/bin/nodejs /usr/bin/node
sudo npm install -g phonegap
phonegap create hello2
cd hello2
phonegap platform add android
phonegap serve
2.- Colocar la url de nuestro blog en nuestra app mobil.
Abrimos con nuestro IDE de preferencia (En mi caso Netbeans) el proyecto previamente creado y editamos el archivo “path-proyecto/www/index.html” borramos todo el contenido y ponemos este:
<!DOCTYPE html>
<html>
<head>
<title>Demo Todo Cuba</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
var ref = window.open('http://www.dominio-blog.com', '_blank', 'location=no');
}
</script>
</head>
<body>
</body>
</html>
Donde vamos a sustituir http://www.dominio-blog.com por nuestro dominio.
Ademas debemos ir al archivo “path-proyecto/config.xml” y cambiar estas lineas por nuestros datos
<widget id="dominio-blog.com" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0">
<name>helloworld</name>
<description>
Hello World sample application that responds to the deviceready event.
</description>
<author email="[email protected]" href="http://phonegap.com">
PhoneGap Team
</author>
<plugin name="cordova-plugin-battery-status" spec="~1.2.4" />
<plugin name="cordova-plugin-camera" spec="~2.4.1" />
<plugin name="cordova-plugin-media-capture" spec="~1.4.3" />
<plugin name="cordova-plugin-device" spec="~1.1.6" />
<plugin name="cordova-plugin-dialogs" spec="~1.3.3" />
<plugin name="cordova-plugin-file" spec="~4.3.3" />
<plugin name="cordova-plugin-geolocation" spec="~2.4.3" />
<plugin name="cordova-plugin-globalization" spec="~1.0.7" />
<plugin name="cordova-plugin-inappbrowser" spec="~1.7.1" />
<plugin name="cordova-plugin-network-information" spec="~1.3.3" />
<plugin name="cordova-plugin-vibration" spec="~2.1.5" />
Si queremos ver como se ve nuestra app en un telefono solo debemos seguir estos pasos
a) Buscar la ip de nuestra pc (escribiendo en la terminal ifconfig)
ifconfig
b).- Instalar en el telfono phonegap develop y echarlo a andar.
c).- Escribir la ip de nuestra pc en phonegap mas el puerto 3000 como se muestra en la imagen.
3.- Empaquetar nuestra app para google play.
Hay que subir nuestra app a https://build.phonegap.com para lo cual existen 2 formas.
- Creando un zip de nuestra aplicacion
- Subiendo nuestra app a githhub
Yo recomiendo subir nuestro código a github de tal suerte que cada vez que queramos hacer una actualización solo debemos hacer push y reconstruir la app de phonegap builder pero con fines prácticos en este caso vamos a crear un zip para subirlos a phonegap builder.
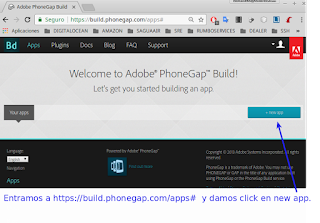
Entramos a https://build.phonegap.com/apps# y damos click en new app.
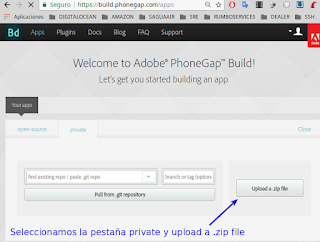
Seleccionamos la pestaña private y upload a .zip file
Hacemos click en Ready to build
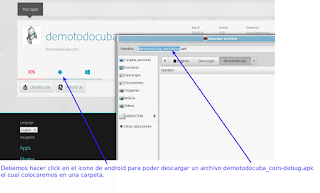
En este momento ya podemos bajar un apk e instalarlo en nuestro telefono pero aun faltan algunos pasos. Debemos hacer click en el icono de android para poder descargar un archivo demotodocuba_com-debug.apk el cual colocaremos en una carpeta.
Abrimos una terminal y nos movemos a la carpeta donde descargamos nuestro .apk una vez ahi debemos crear un key asi:
keytool -genkey -v -keystore tunombre.keystore -alias tunombre -keyalg RSA -keysize 2048 -validity 10000
Este comando te pedira 2 contraseñas debes gurdarlas que despues las ocuparemos.
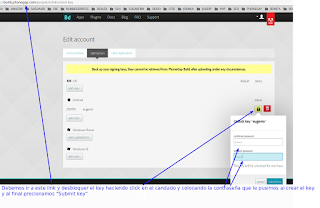
Hacemos click en el nombre de la app despues click en add key, colocamos el titulo y el alias y subimos la llave llave que creamos en el paso anterior y click en submit
Debemos ir a este link y desbloquer el key haciendo click en el candado y colocando la contraseña que le pusimos al crear el key. y al final precionamos “Submit key”.
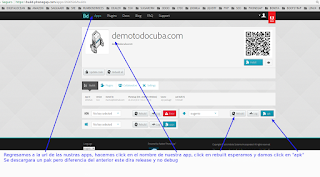
Regresamos a la url de las nustras apps, hacemos click en el nombre de nuestra app, click en rebuilt esperamos y damos click en “apk” Se descargara un pak pero diferencia del anterior este dira release y no debug.
4.- subir nuestra app a google play
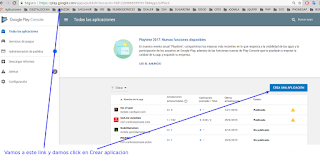
Vamos a este link y damos click en Crear aplicación, se nos mostrara una ventana para poner el nombre de nuestra app.
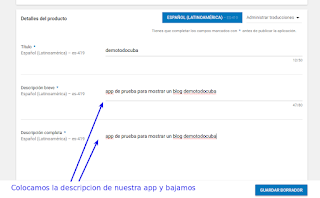
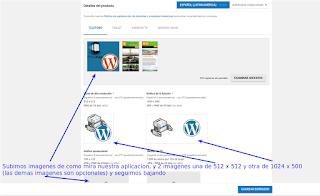
Colocamos la descripcion de nuestra app y bajamos
Subimos imagenes de como mira nuestra aplicacion, y 2 imagenes una de 512 x 512 y otra de 1024 x 500 (las demas imagenes son opcionales) y seguimos bajando.
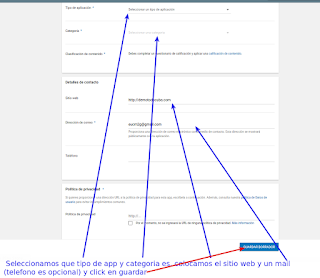
Seleccionamos que tipo de app y categoria es, colocamos el sitio web y una dirección de mail (telefono es opcional) y click en guardar
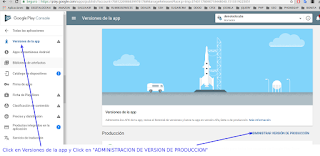
Click en Versiones de la app y Click en “ADMINISTRACION DE VERSION DE PRODUCCION”y despues click en “crear version”
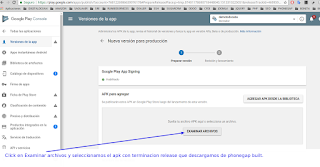
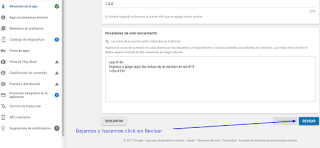
Click en Examinar archivos y seleccionamos el apk con terminacion release que descargamos de phonegap built.
Bajamos y hacemos click en Revisar
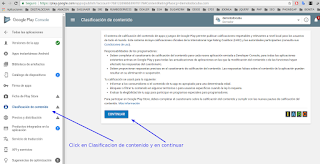
Click en Clasificacion de contenido y en continuar
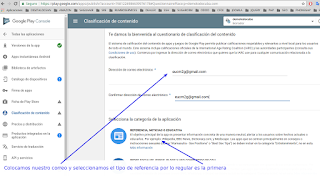
Colocamos nuestro correo y seleccionamos el tipo de referencia por lo regular es la primera.
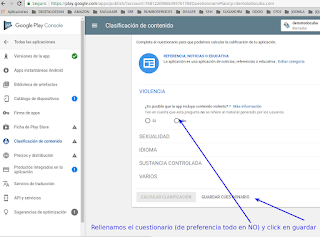
Rellenamos el cuestionario (de preferencia todo en NO) y click en guardar.
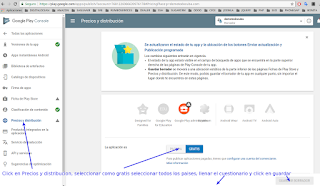
Click en Precios y distribucion, seleccionar como gratis seleccionar todos los paises, llenar el cuestionario (Seleccionar por lo menos 1 pais) y click en guardar
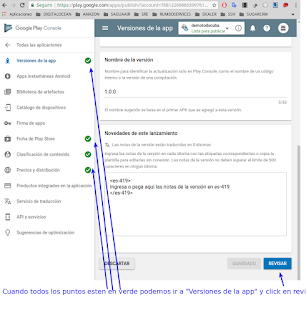
Cuando todos los puntos esten en verde podemos ir a “Versiones de la app” y click en revisar.
Y de nuevo click en INICIAR LANZAMIENTO DE VERSION EN PRODUCCION
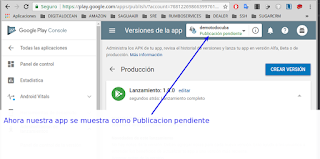
Ahora nuestra app se muestra como Publicacion pendiente
Ahora solo resta esperar que nuestra app sea aprovada por google (este proceso tarda entre 12 y 24 horas)