
Poner el examen de ChatGPT en la WEB
Este código HTML, junto con algunas librerías de Bootstrap y JQuery, nos ayuda a Poner el juego de ChatGPT en la WEB.
La estructura HTML del código define un formulario donde los usuarios pueden ingresar sus respuestas a las preguntas generadas por el modelo de inteligencia artificial. Este formulario está construido con Bootstrap, un popular framework CSS, que ayuda a hacer la página responsiva y con un diseño moderno.
En la sección de JavaScript, hay varias funciones que interactúan con endpoints del lado del servidor. Esas funciones envían solicitudes HTTP para obtener preguntas generadas por el modelo de IA y para validar las respuestas proporcionadas por el usuario.
Descripción Detallada
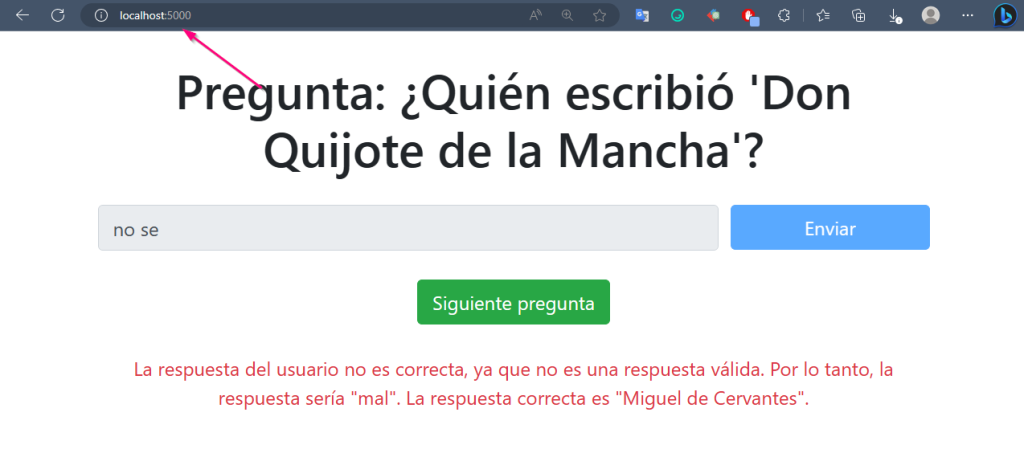
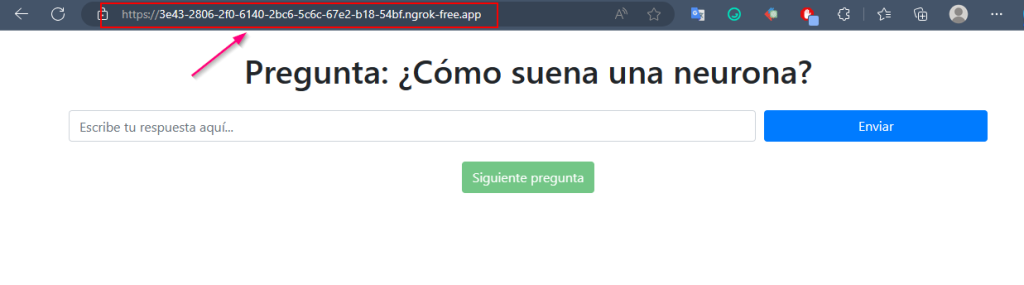
La aplicación comienza mostrando una pregunta generada por ChatGPT cuando la página se carga por primera vez, esto se logra con la llamada a la función obtenerSiguientePregunta() dentro del evento $(document).ready() de JQuery.
Cuando el usuario envía una respuesta a través del formulario, el evento submit de JQuery es invocado. Este evento previene la recarga por defecto de la página (con e.preventDefault()) y recoge la respuesta del usuario.
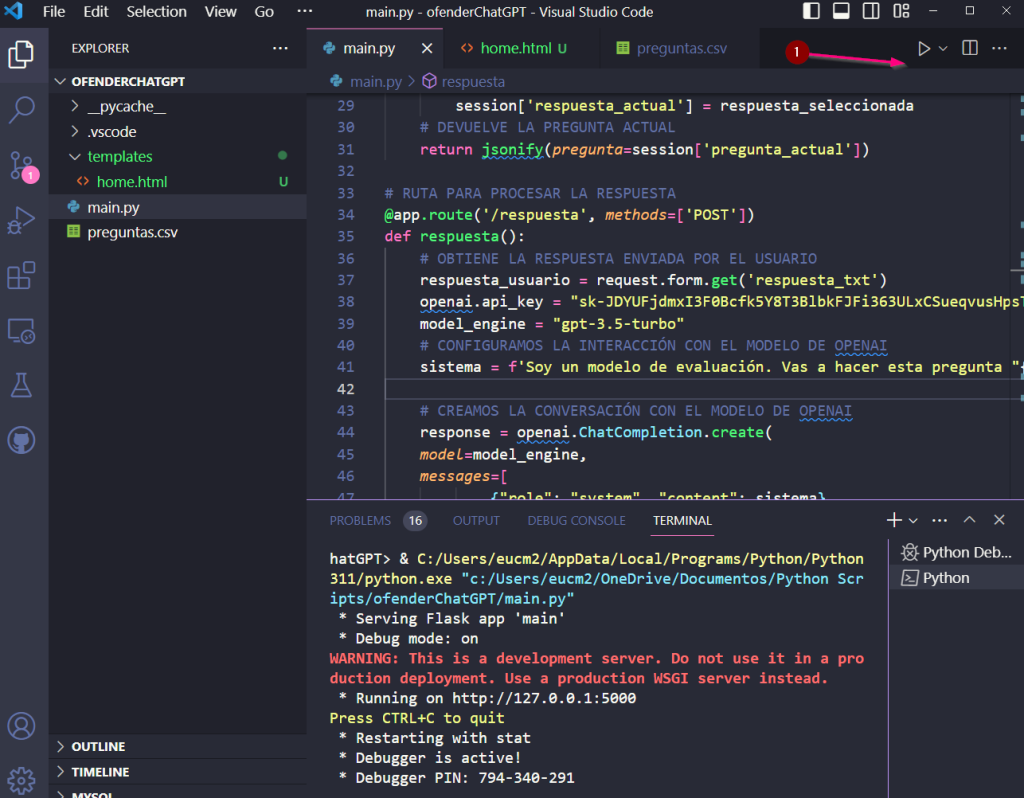
Luego, esta respuesta es enviada a un endpoint del servidor (presumiblemente una aplicación Python en la ruta “/respuesta”), el cual se encarga de evaluarla. Durante este proceso, se muestra un preloader y un overlay para indicar al usuario que su respuesta está siendo procesada.
La respuesta del servidor es procesada en una función de callback, la cual verifica si la respuesta fue evaluada como “correcta” o “incorrecta”. Dependiendo de esta evaluación, el texto de la respuesta se muestra en verde (si es correcta) o en rojo (si es incorrecta).
Además, se muestra un mensaje en respuesta al desempeño del usuario: “Jajaja humano estúpido” para respuestas incorrectas y “Wow humano eres un genio” para respuestas correctas. En este punto, el campo de respuesta y el botón de enviar se deshabilitan hasta que el usuario presione el botón para la siguiente pregunta.
El botón “Siguiente pregunta” llama a la función obtenerSiguientePregunta() que hace una solicitud GET al servidor para obtener la siguiente pregunta generada por el modelo de IA. Luego, se borra cualquier respuesta anterior y se habilita el campo de respuesta y el botón de enviar para que el usuario pueda responder a la nueva pregunta.
En resumen, este código representa una dinámica de preguntas y respuestas impulsada por la IA, con una interfaz gráfica de usuario basada en HTML y un back-end presumiblemente construido en Python. Es un excelente ejemplo de cómo se pueden utilizar las herramientas modernas de desarrollo web para crear aplicaciones interactivas con la IA.
Crear el archivo templates/home.html
<!DOCTYPE html>
<html>
<head>
<title>Aplicación de Preguntas y Respuestas</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
.spinner-border {
display: block;
position: fixed;
z-index: 1031;
top: 50%;
right: 50%;
}
</style>
</head>
<body>
<div id="overlay" class="d-none"
style="position: fixed; top: 0; left: 0; height: 100vh; width: 100%; background: rgba(0,0,0,0.5); z-index: 999;">
</div>
<div class="container text-center">
<h1 id="pregunta" class="my-4"></h1>
<form id="formulario-respuesta" class="mb-4">
<div class="form-row">
<div class="col-9">
<input type="text" class="form-control" id="respuesta_txt"
placeholder="Escribe tu respuesta aquí...">
</div>
<div class="col-3">
<input type="submit" class="btn btn-primary w-100" value="Enviar">
<div id="preloader" class="spinner-border text-primary d-none" role="status" style="z-index: 1000;">
<span class="sr-only">Loading...</span>
</div>
</div>
</div>
</form>
<button id="siguiente-pregunta" class="btn btn-success mb-4" disabled>Siguiente pregunta</button>
<p id="respuesta-modelo"></p>
</div>
<script>
$(document).ready(function () {
//MOSTRAMOS LA PREGUNTA
obtenerSiguientePregunta();
//CUANDO SE DE CLICK EN ENVIAR
$("#formulario-respuesta").submit(function (e) {
e.preventDefault();
var respuesta_txt = $("#respuesta_txt").val();
$("#preloader").removeClass("d-none"); // Muestra el preloader
$("#overlay").removeClass("d-none"); // Muestra el overlay
//VALIDAMOS LA RESPUESTA ESCRITA POR EL USUARIO
$.post("/respuesta", { respuesta_txt: respuesta_txt }, function (data) {
var pregunta_text = $("#pregunta").text().replace("Pregunta: ", "");
//LIMPIAMOS LOS COLORES DE LA RESPUESTA
$("#respuesta-modelo").removeClass("text-danger text-success");
//SI TIENE EL TEXTO MAL SE COLOCA DE COLO ROJO
if (data.respuesta.includes("mal") || data.respuesta.includes("Mal") ) {
$("#respuesta-modelo").addClass("text-danger");
}
//DE LO CONTRARIO SE COLOCA DE COLO VERDE
else {
$("#respuesta-modelo").addClass("text-success");
}
$("#respuesta-modelo").text(data.respuesta);
//DESHABILITAMOS LA RESPUESTA Y EL BOTON ENVIAR HASTA HACER CLICK EN SIGUIENTE PREGUNTA
$("#respuesta_txt, #formulario-respuesta input[type='submit']").prop("disabled", true);
//HABILITAMOS LA SIGUIENTE PREGUNTA
$("#siguiente-pregunta").prop("disabled", false);
$("#preloader").addClass("d-none"); // Oculta el preloader
$("#overlay").addClass("d-none"); // Oculta el overlay
});
});
$("#siguiente-pregunta").click(function () {
obtenerSiguientePregunta();
});
});
//LLAMAMOS A LA SIGUIENTE PREGUNTA
function obtenerSiguientePregunta() {
//BORRAMOS LA RESPUESTA
$("#respuesta_txt").val("");
//LLAMAMOS A NUESTRO MODELO EN PYTHON PARA OBTENER UNA PREGUNTA
$.get("/pregunta", function (data) {
$("#pregunta").text("Pregunta: " + data.pregunta);
});
//HABILITAMOS LA RESPUESTA Y EL BOTON ENVIAR
$("#respuesta_txt, #formulario-respuesta input[type='submit']").prop("disabled", false);
//DESHABILITAMOS EL BOTON SIGUIENTE PREGUNTA
$("#siguiente-pregunta").prop("disabled", true);
//SI SE DA CLICK EN SIGUIENTE PREGUNTA BORRAR LA CALIFICACION
$("#respuesta-modelo").text("");
}
</script>
</body>
</html>


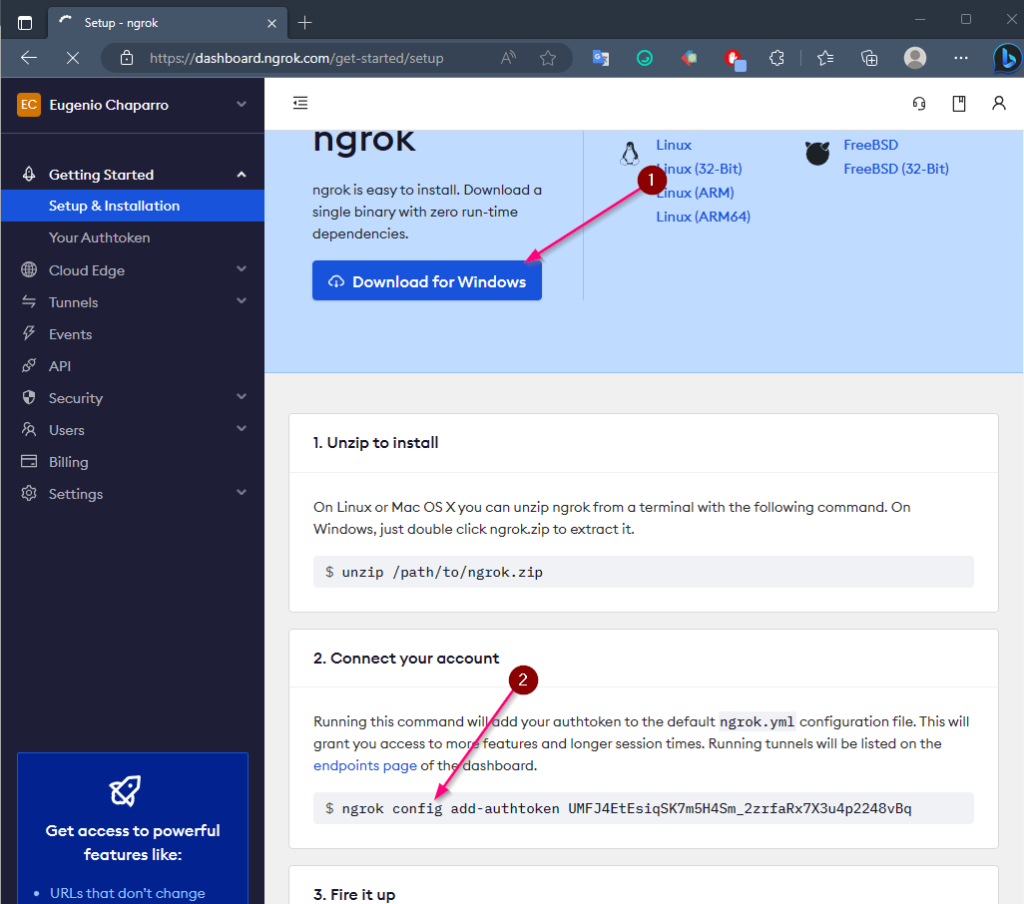
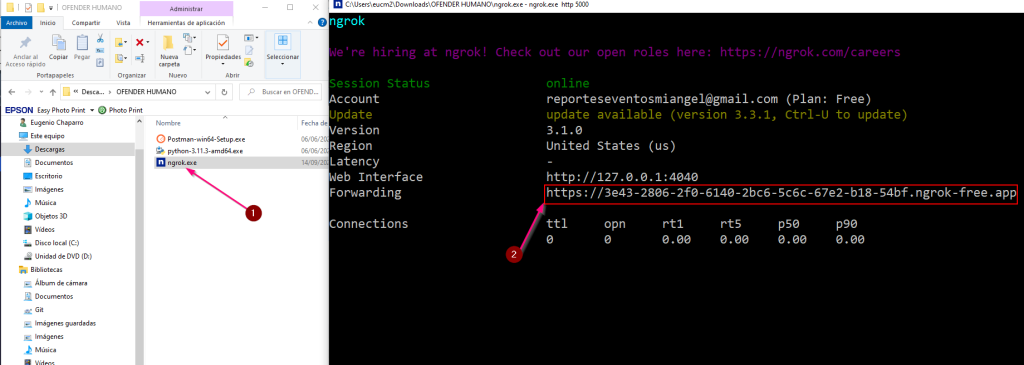
Publicamos nuestra aplicación de forma global




Código en GitHub: https://github.com/programadornovato/ExamenGPT
